博客魔改教程总结(四)
夜间模式动画(店长)
点击查看教程
详见:添加白天夜间模式转换动画
新建
[BlogRoot]\themes\butterfly\layout\includes\custom\sun_moon.pug,这部分其实实质上就是一个svg文件,通过js操作它的旋转显隐,淡入淡出实现动画效果。1
2
3
4
5
6
7
8
9svg(aria-hidden='true', style='position:absolute; overflow:hidden; width:0; height:0')
symbol#icon-sun(viewBox='0 0 1024 1024')
path(d='M960 512l-128 128v192h-192l-128 128-128-128H192v-192l-128-128 128-128V192h192l128-128 128 128h192v192z', fill='#FFD878', p-id='8420')
path(d='M736 512a224 224 0 1 0-448 0 224 224 0 1 0 448 0z', fill='#FFE4A9', p-id='8421')
path(d='M512 109.248L626.752 224H800v173.248L914.752 512 800 626.752V800h-173.248L512 914.752 397.248 800H224v-173.248L109.248 512 224 397.248V224h173.248L512 109.248M512 64l-128 128H192v192l-128 128 128 128v192h192l128 128 128-128h192v-192l128-128-128-128V192h-192l-128-128z', fill='#4D5152', p-id='8422')
path(d='M512 320c105.888 0 192 86.112 192 192s-86.112 192-192 192-192-86.112-192-192 86.112-192 192-192m0-32a224 224 0 1 0 0 448 224 224 0 0 0 0-448z', fill='#4D5152', p-id='8423')
symbol#icon-moon(viewBox='0 0 1024 1024')
path(d='M611.370667 167.082667a445.013333 445.013333 0 0 1-38.4 161.834666 477.824 477.824 0 0 1-244.736 244.394667 445.141333 445.141333 0 0 1-161.109334 38.058667 85.077333 85.077333 0 0 0-65.066666 135.722666A462.08 462.08 0 1 0 747.093333 102.058667a85.077333 85.077333 0 0 0-135.722666 65.024z', fill='#FFB531', p-id='11345')
path(d='M329.728 274.133333l35.157333-35.157333a21.333333 21.333333 0 1 0-30.165333-30.165333l-35.157333 35.157333-35.114667-35.157333a21.333333 21.333333 0 0 0-30.165333 30.165333l35.114666 35.157333-35.114666 35.157334a21.333333 21.333333 0 1 0 30.165333 30.165333l35.114667-35.157333 35.157333 35.157333a21.333333 21.333333 0 1 0 30.165333-30.165333z', fill='#030835', p-id='11346')新建
[BlogRoot]\themes\butterfly\source\css\_layout\sun_moon.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71.Cuteen_DarkSky,
.Cuteen_DarkSky:before
content ''
position fixed
left 0
right 0
top 0
bottom 0
z-index 88888888
.Cuteen_DarkSky
background linear-gradient(#feb8b0, #fef9db)
&:before
transition 2s ease all
opacity 0
background linear-gradient(#4c3f6d, #6c62bb, #93b1ed)
.DarkMode
.Cuteen_DarkSky
&:before
opacity 1
.Cuteen_DarkPlanet
z-index 99999999
position fixed
left -50%
top -50%
width 200%
height 200%
-webkit-animation CuteenPlanetMove 2s cubic-bezier(0.7, 0, 0, 1)
animation CuteenPlanetMove 2s cubic-bezier(0.7, 0, 0, 1)
transform-origin center bottom
@-webkit-keyframes CuteenPlanetMove {
0% {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
@keyframes CuteenPlanetMove {
0% {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
.Cuteen_DarkPlanet
&:after
position absolute
left 35%
top 40%
width 9.375rem
height 9.375rem
border-radius 50%
content ''
background linear-gradient(#fefefe, #fffbe8)
.search
span
display none
.menus_item
a
text-decoration none
//按钮相关,对侧栏按钮做过魔改的可以调整这里的数值
.icon-V
padding 5px新建
[BlogRoot]\themes\butterfly\source\js\sun_moon.js,去除了冗余代码,去jquery1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28function switchNightMode() {
document.querySelector('body').insertAdjacentHTML('beforeend', '<div class="Cuteen_DarkSky"><div class="Cuteen_DarkPlanet"></div></div>'),
setTimeout(function() {
document.querySelector('body').classList.contains('DarkMode') ? (document.querySelector('body').classList.remove('DarkMode'), localStorage.setItem('isDark', '0'), document.getElementById('modeicon').setAttribute('xlink:href', '#icon-moon')) : (document.querySelector('body').classList.add('DarkMode'), localStorage.setItem('isDark', '1'), document.getElementById('modeicon').setAttribute('xlink:href', '#icon-sun')),
setTimeout(function() {
document.getElementsByClassName('Cuteen_DarkSky')[0].style.transition = 'opacity 3s';
document.getElementsByClassName('Cuteen_DarkSky')[0].style.opacity = '0';
setTimeout(function() {
document.getElementsByClassName('Cuteen_DarkSky')[0].remove();
}, 1e3);
}, 2e3)
})
const nowMode = document.documentElement.getAttribute('data-theme') === 'dark' ? 'dark' : 'light'
if (nowMode === 'light') {
activateDarkMode()
saveToLocal.set('theme', 'dark', 2)
GLOBAL_CONFIG.Snackbar !== undefined && btf.snackbarShow(GLOBAL_CONFIG.Snackbar.day_to_night)
document.getElementById('modeicon').setAttribute('xlink:href', '#icon-sun')
} else {
activateLightMode()
saveToLocal.set('theme', 'light', 2)
document.querySelector('body').classList.add('DarkMode'), document.getElementById('modeicon').setAttribute('xlink:href', '#icon-moon')
}
// handle some cases
typeof utterancesTheme === 'function' && utterancesTheme()
typeof FB === 'object' && window.loadFBComment()
window.DISQUS && document.getElementById('disqus_thread').children.length && setTimeout(() => window.disqusReset(), 200)
}修改
[BlogRoot]\themes\butterfly\layout\includes\head.pug,在文件末位加上一行1
2
3
4
5
6
7
8
9
10//- global config
!=partial('includes/head/config', {}, {cache: true})
include ./head/config_site.pug
include ./head/noscript.pug
!=fragment_cache('injectHeadJs', function(){return inject_head_js()})
!=fragment_cache('injectHead', function(){return injectHtml(theme.inject.head)})
+ include ./custom/sun_moon.pug修改
[BlogRoot]\themes\butterfly\layout\includes\rightside.pug,把原本的昼夜切换按钮替换掉1
2
3
4
5
6
7
8
9
10when 'translate'
if translate.enable
button#translateLink(type="button" title=_p('rightside.translate_title'))= translate.default
when 'darkmode'
if darkmode.enable && darkmode.button
- button#darkmode(type="button" title=_p('rightside.night_mode_title'))
- i.fas.fa-adjust
+ a.icon-V.hidden(onclick='switchNightMode()', title=_p('rightside.night_mode_title'))
+ svg(width='25', height='25', viewBox='0 0 1024 1024')
+ use#modeicon(xlink:href='#icon-moon')修改
[BlogRoot]\_config.butterfly.yml,引入一下js1
2
3inject:
bottom:
+ - <script src="/js/sun_moon.js" async></script>重启项目并切换夜间模式即可看见效果
1
hexo cl; hexo s
夜间模式切换动画2.0
点击查看教程
逛博客看见别人的切换动画有月亮,而且颜色也很好看,于是一顿f12操作下大概看懂原理,再结合现在的动画改进一下就是了。(注意:在做本魔改前,请先完成店长的夜间模式切换动画,同时最好也要有引入Vue+Element弹窗。本动画是基于店长的样式改进的,加入了弯月,切换到夜间模式是太阳变月亮,切换到白天模式是月亮变太阳,同时背景颜色也改为了我喜欢的。)
替换原来的
[BlogRoot]\source\js\sun_moon.js为以下代码,这里主要改进是由原来的after遮罩换为两个元素,再通过定时器来控制各自元素的透明度达到绘制太阳和月亮的目的:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75function switchNightMode() {
document.querySelector('body').insertAdjacentHTML('beforeend', '<div class="Cuteen_DarkSky"><div class="Cuteen_DarkPlanet"><div id="sun"></div><div id="moon"></div></div></div>'),
setTimeout(function () {
document.querySelector('body').classList.contains('DarkMode') ? (document.querySelector('body').classList.remove('DarkMode'), localStorage.setItem('isDark', '0'), document.getElementById('modeicon').setAttribute('xlink:href', '#icon-moon')) : (document.querySelector('body').classList.add('DarkMode'), localStorage.setItem('isDark', '1'), document.getElementById('modeicon').setAttribute('xlink:href', '#icon-sun')),
setTimeout(function () {
document.getElementsByClassName('Cuteen_DarkSky')[0].style.transition = 'opacity 3s';
document.getElementsByClassName('Cuteen_DarkSky')[0].style.opacity = '0';
setTimeout(function () {
document.getElementsByClassName('Cuteen_DarkSky')[0].remove();
}, 1e3);
}, 2e3)
})
const nowMode = document.documentElement.getAttribute('data-theme') === 'dark' ? 'dark' : 'light'
if (nowMode === 'light') {
// 先设置太阳月亮透明度
document.getElementById("sun").style.opacity = "1";
document.getElementById("moon").style.opacity = "0";
setTimeout(function () {
document.getElementById("sun").style.opacity = "0";
document.getElementById("moon").style.opacity = "1";
}, 1000);
activateDarkMode()
saveToLocal.set('theme', 'dark', 2)
// GLOBAL_CONFIG.Snackbar !== undefined && btf.snackbarShow(GLOBAL_CONFIG.Snackbar.day_to_night)
document.getElementById('modeicon').setAttribute('xlink:href', '#icon-sun')
// 延时弹窗提醒
setTimeout(() => {
new Vue({
data: function () {
this.$notify({
title: "关灯啦🌙",
message: "当前已成功切换至夜间模式!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 2000)
} else {
// 先设置太阳月亮透明度
document.getElementById("sun").style.opacity = "0";
document.getElementById("moon").style.opacity = "1";
setTimeout(function () {
document.getElementById("sun").style.opacity = "1";
document.getElementById("moon").style.opacity = "0";
}, 1000);
activateLightMode()
saveToLocal.set('theme', 'light', 2)
document.querySelector('body').classList.add('DarkMode'), document.getElementById('modeicon').setAttribute('xlink:href', '#icon-moon')
setTimeout(() => {
new Vue({
data: function () {
this.$notify({
title: "开灯啦🌞",
message: "当前已成功切换至白天模式!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 2000)
}
// handle some cases
typeof utterancesTheme === 'function' && utterancesTheme()
typeof FB === 'object' && window.loadFBComment()
window.DISQUS && document.getElementById('disqus_thread').children.length && setTimeout(() => window.disqusReset(), 200)
}替换原来的
[BlogRoot]\themes\butterfly\source\css\_layout\sun_moon.styl为以下代码,主要改变是的绘制太阳和月亮的矢量信息,还有背景颜色改进:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95.Cuteen_DarkSky,
.Cuteen_DarkSky:before
content ''
position fixed
left 0
right 0
top 0
bottom 0
z-index 88888888
.Cuteen_DarkSky
background linear-gradient(to top, #f8cd71 0, #5bfde9 80%)
&:before
transition 2s ease all
opacity 0
background linear-gradient(to top, #30cfd0 0, #330867 100%)
.DarkMode
.Cuteen_DarkSky
&:before
opacity 1
.Cuteen_DarkPlanet
z-index 99999999
position fixed
left -50%
top -50%
width 200%
height 200%
-webkit-animation CuteenPlanetMove 2s cubic-bezier(0.7, 0, 0, 1)
animation CuteenPlanetMove 2s cubic-bezier(0.7, 0, 0, 1)
transform-origin center bottom
@-webkit-keyframes CuteenPlanetMove {
0% {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
@keyframes CuteenPlanetMove {
0% {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
.Cuteen_DarkPlanet
#sun
position absolute
border-radius 100%
left 44%
top 30%
height 6rem
width 6rem
background #ffee94
box-shadow 0 0 40px #ffee94
// opacity 0
#moon
position absolute
border-radius 100%
left 44%
top 30%
position absolute
border-radius 100%
height 6rem
width 6rem
box-shadow -1.8em 1.8em 0 0.2em #fff
// opacity 1
// &:after
// position absolute
// left 42%
// top 30%
// width 6rem
// height 6rem
// border-radius 50%
// content ''
// background #ffef9e
// box-shadow 0 0 30px #ffef9e
.search
span
display none
.menus_item
a
text-decoration none
//按钮相关,对侧栏按钮做过魔改的可以调整这里的数值
// .icon-V
// padding 5px重启项目并切换夜间模式即可看到效果:
1
hexo cl; hexo s
欢迎信息显示地理位置
点击查看教程
获取
API Key:进入腾讯位置服务应用管理界面,点击创建应用,应用名称和类型随便填。在新创建的应用中点击添加key,产品选择WebServiceAPI,域名白名单填自己的域名或不填。把得到的key记下。如果开启白名单记得把localhost也加上新建
[BlogRoot]\source\js\txmap.js,并写入如下代码,记住替换key的内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226//get请求
$.ajax({
type: 'get',
url: 'https://apis.map.qq.com/ws/location/v1/ip',
data: {
key: '你的key',
output: 'jsonp',
},
dataType: 'jsonp',
success: function (res) {
ipLoacation = res;
}
})
function getDistance(e1, n1, e2, n2) {
const R = 6371
const { sin, cos, asin, PI, hypot } = Math
let getPoint = (e, n) => {
e *= PI / 180
n *= PI / 180
return { x: cos(n) * cos(e), y: cos(n) * sin(e), z: sin(n) }
}
let a = getPoint(e1, n1)
let b = getPoint(e2, n2)
let c = hypot(a.x - b.x, a.y - b.y, a.z - b.z)
let r = asin(c / 2) * 2 * R
return Math.round(r);
}
function showWelcome() {
let dist = getDistance(113.34499552, 23.15537143, ipLoacation.result.location.lng, ipLoacation.result.location.lat); //这里换成自己的经纬度
let pos = ipLoacation.result.ad_info.nation;
let ip;
let posdesc;
//根据国家、省份、城市信息自定义欢迎语
switch (ipLoacation.result.ad_info.nation) {
case "日本":
posdesc = "よろしく,一起去看樱花吗";
break;
case "美国":
posdesc = "Let us live in peace!";
break;
case "英国":
posdesc = "想同你一起夜乘伦敦眼";
break;
case "俄罗斯":
posdesc = "干了这瓶伏特加!";
break;
case "法国":
posdesc = "C'est La Vie";
break;
case "德国":
posdesc = "Die Zeit verging im Fluge.";
break;
case "澳大利亚":
posdesc = "一起去大堡礁吧!";
break;
case "加拿大":
posdesc = "拾起一片枫叶赠予你";
break;
case "中国":
pos = ipLoacation.result.ad_info.province + " " + ipLoacation.result.ad_info.city + " " + ipLoacation.result.ad_info.district;
ip = ipLoacation.result.ip;
switch (ipLoacation.result.ad_info.province) {
case "北京市":
posdesc = "北——京——欢迎你~~~";
break;
case "天津市":
posdesc = "讲段相声吧。";
break;
case "河北省":
posdesc = "山势巍巍成壁垒,天下雄关。铁马金戈由此向,无限江山。";
break;
case "山西省":
posdesc = "展开坐具长三尺,已占山河五百余。";
break;
case "内蒙古自治区":
posdesc = "天苍苍,野茫茫,风吹草低见牛羊。";
break;
case "辽宁省":
posdesc = "我想吃烤鸡架!";
break;
case "吉林省":
posdesc = "状元阁就是东北烧烤之王。";
break;
case "黑龙江省":
posdesc = "很喜欢哈尔滨大剧院。";
break;
case "上海市":
posdesc = "众所周知,中国只有两个城市。";
break;
case "江苏省":
switch (ipLoacation.result.ad_info.city) {
case "南京市":
posdesc = "这是我挺想去的城市啦。";
break;
case "苏州市":
posdesc = "上有天堂,下有苏杭。";
break;
default:
posdesc = "散装是必须要散装的。";
break;
}
break;
case "浙江省":
posdesc = "东风渐绿西湖柳,雁已还人未南归。";
break;
case "河南省":
switch (ipLoacation.result.ad_info.city) {
case "郑州市":
posdesc = "豫州之域,天地之中。";
break;
case "南阳市":
posdesc = "臣本布衣,躬耕于南阳。此南阳非彼南阳!";
break;
case "驻马店市":
posdesc = "峰峰有奇石,石石挟仙气。嵖岈山的花很美哦!";
break;
case "开封市":
posdesc = "刚正不阿包青天。";
break;
case "洛阳市":
posdesc = "洛阳牡丹甲天下。";
break;
default:
posdesc = "可否带我品尝河南烩面啦?";
break;
}
break;
case "安徽省":
posdesc = "蚌埠住了,芜湖起飞。";
break;
case "福建省":
posdesc = "井邑白云间,岩城远带山。";
break;
case "江西省":
posdesc = "落霞与孤鹜齐飞,秋水共长天一色。";
break;
case "山东省":
posdesc = "遥望齐州九点烟,一泓海水杯中泻。";
break;
case "湖北省":
posdesc = "来碗热干面!";
break;
case "湖南省":
posdesc = "74751,长沙斯塔克。";
break;
case "广东省":
posdesc = "老板来两斤福建人。";
break;
case "广西壮族自治区":
posdesc = "桂林山水甲天下。";
break;
case "海南省":
posdesc = "朝观日出逐白浪,夕看云起收霞光。";
break;
case "四川省":
posdesc = "康康川妹子。";
break;
case "贵州省":
posdesc = "茅台,学生,再塞200。";
break;
case "云南省":
posdesc = "玉龙飞舞云缠绕,万仞冰川直耸天。";
break;
case "西藏自治区":
posdesc = "躺在茫茫草原上,仰望蓝天。";
break;
case "陕西省":
posdesc = "来份臊子面加馍。";
break;
case "甘肃省":
posdesc = "羌笛何须怨杨柳,春风不度玉门关。";
break;
case "青海省":
posdesc = "牛肉干和老酸奶都好好吃。";
break;
case "宁夏回族自治区":
posdesc = "大漠孤烟直,长河落日圆。";
break;
case "新疆维吾尔自治区":
posdesc = "驼铃古道丝绸路,胡马犹闻唐汉风。";
break;
case "台湾省":
posdesc = "我在这头,大陆在那头。";
break;
case "香港特别行政区":
posdesc = "永定贼有残留地鬼嚎,迎击光非岁玉。";
break;
case "澳门特别行政区":
posdesc = "性感荷官,在线发牌。";
break;
default:
posdesc = "带我去你的城市逛逛吧!";
break;
}
break;
default:
posdesc = "带我去你的国家逛逛吧。";
break;
}
//根据本地时间切换欢迎语
let timeChange;
let date = new Date();
if (date.getHours() >= 5 && date.getHours() < 11) timeChange = "<span>上午好</span>,一日之计在于晨!";
else if (date.getHours() >= 11 && date.getHours() < 13) timeChange = "<span>中午好</span>,该摸鱼吃午饭了。";
else if (date.getHours() >= 13 && date.getHours() < 15) timeChange = "<span>下午好</span>,懒懒地睡个午觉吧!";
else if (date.getHours() >= 15 && date.getHours() < 16) timeChange = "<span>三点几啦</span>,一起饮茶呀!";
else if (date.getHours() >= 16 && date.getHours() < 19) timeChange = "<span>夕阳无限好!</span>";
else if (date.getHours() >= 19 && date.getHours() < 24) timeChange = "<span>晚上好</span>,夜生活嗨起来!";
else timeChange = "夜深了,早点休息,少熬夜。";
try {
//自定义文本和需要放的位置
document.getElementById("welcome-info").innerHTML =
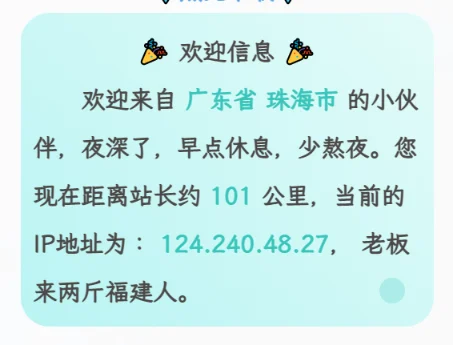
`<b><center>🎉 欢迎信息 🎉</center>  欢迎来自 <span style="color:var(--theme-color)">${pos}</span> 的小伙伴,${timeChange}您现在距离站长约 <span style="color:var(--theme-color)">${dist}</span> 公里,当前的IP地址为: <span style="color:var(--theme-color)">${ip}</span>, ${posdesc}</b>`;
} catch (err) {
// console.log("Pjax无法获取#welcome-info元素🙄🙄🙄")
}
}
window.onload = showWelcome;
// 如果使用了pjax在加上下面这行代码
document.addEventListener('pjax:complete', showWelcome);在主题配置文件
[BlogRoot]\_config.butterfly.yml中引入jQuery依赖和刚刚的js文件:1
2
3
4inject:
bottom:
+ - <script src="https://cdn.staticfile.org/jquery/3.6.3/jquery.min.js"></script> # jQuery
+ - <script async data-pjax src="/js/txmap.js"></script> # 腾讯位置API在需要展示文本的容器上添加相应id(welcome-info)就可以了,例如我想添加在网站公告栏信息的下方,于是就在
[BlogRoot]\themes\butterfly\layout\includes\widget\card_announcement.pug的最后一行加上这个,缩进与上一行相同即可1
2
3.announcement_content!= theme.aside.card_announcement.content
//- 添加欢迎访客的信息
+ #welcome-info在
custom.css自定义样式里添加如下代码,可以根据你自己的喜好去改1
2
3
4
5
6
7
8
9/* 欢迎信息 */
#welcome-info {
background: linear-gradient(45deg, #b9f4f3, #e3fbf9);
border-radius: 18px;
padding: 8px;
}
[data-theme="dark"] #welcome-info {
background: #212121;
}hexo二连即可看到效果
1
hexo cl; hexo s
Heo同款加载动画(安知鱼)
点击查看教程
懒得搬过来了,详见:Heo同款loading动画
自定义右键菜单(自用)
点击查看教程
参考:
右键菜单前置教程:昼夜切换动画(本站有)、随即文章实现,请完成这两个前置教程再来做这个,或者可以注释掉pug文件中对应的功能就不会出发相应不存在的函数了。
新建
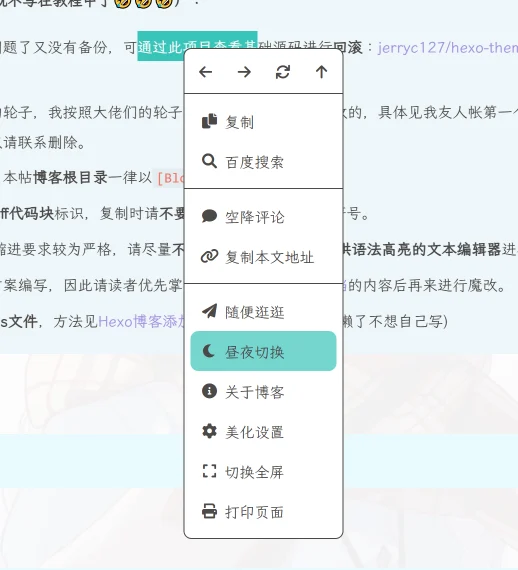
[BlogRoot]\themes\butterfly\layout\includes\rightmenu.pug,编写以下内容:我这里统一采用
font-Awesome的图标,因为颜色比较统一,就没用iconfont的图标了1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75#rightMenu.js-pjax
.rightMenu-group.rightMenu-small
a.rightMenu-item(href="javascript:window.history.back();")
i.fa.fa-arrow-left
a.rightMenu-item(href="javascript:window.history.forward();")
i.fa.fa-arrow-right
a.rightMenu-item(href="javascript:window.location.reload();")
i.fa.fa-refresh
a.rightMenu-item(href="javascript:rmf.scrollToTop();")
i.fa.fa-arrow-up
.rightMenu-group.rightMenu-line.hide#menu-text
a.rightMenu-item(href="javascript:rmf.copySelect();")
i.fa.fa-copy
span='复制'
a.rightMenu-item(href="javascript:window.open(\"https://www.baidu.com/s?wd=\"+window.getSelection().toString());window.location.reload();")
i.fa.fa-search
span='百度搜索'
.rightMenu-group.rightMenu-line.hide#menu-too
a.rightMenu-item(href="javascript:window.open(window.getSelection().toString());window.location.reload();")
i.fa.fa-link
span='转到链接'
.rightMenu-group.rightMenu-line.hide#menu-paste
a.rightMenu-item(href='javascript:rmf.paste()')
i.fa.fa-copy
span='粘贴'
.rightMenu-group.rightMenu-line.hide#menu-post
a.rightMenu-item(href="#post-comment")
i.fas.fa-comment
span='空降评论'
a.rightMenu-item(href="javascript:rmf.copyWordsLink()")
i.fa.fa-link
span='复制本文地址'
.rightMenu-group.rightMenu-line.hide#menu-to
a.rightMenu-item(href="javascript:rmf.openWithNewTab()")
i.fa.fa-window-restore
span='新窗口打开'
a.rightMenu-item#menu-too(href="javascript:rmf.open()")
i.fa.fa-link
span='转到链接'
a.rightMenu-item(href="javascript:rmf.copyLink()")
i.fa.fa-copy
span='复制链接'
.rightMenu-group.rightMenu-line.hide#menu-img
a.rightMenu-item(href="javascript:rmf.saveAs()")
i.fa.fa-download
span='保存图片'
a.rightMenu-item(href="javascript:rmf.openWithNewTab()")
i.fa.fa-window-restore
span='在新窗口打开'
a.rightMenu-item(href="javascript:rmf.copyLink()")
i.fa.fa-copy
span='复制图片链接'
.rightMenu-group.rightMenu-line
a.rightMenu-item(href="javascript:randomPost()")
i.fa.fa-paper-plane
span='随便逛逛'
a.rightMenu-item(href="javascript:switchNightMode();")
i.fa.fa-moon
span='昼夜切换'
if is_post()||is_page()
a.rightMenu-item(href="javascript:rmf.switchReadMode();")
i.fa.fa-book
span='阅读模式'
a.rightMenu-item(href="/personal/about/")
i.fa.fa-info-circle
span='关于博客'
a.rightMenu-item(href="javascript:toggleWinbox();")
i.fas.fa-cog
span='美化设置'
a.rightMenu-item(href="javascript:rmf.fullScreen();")
i.fas.fa-expand
span='切换全屏'
a.rightMenu-item(href="javascript:window.print();")
i.fa-solid.fa-print
span='打印页面'然后在
[BlogRoot]/themes/butterfly/layout/includes/layout.pug中引入(注意缩进,去掉+)1
2
3
4
5
6
7
8
9
10
11
12
13
14doctype html
html(lang=config.language data-theme=theme.display_mode class=htmlClassHideAside)
head
include ./head.pug
body
...
else
include ./404.pug
include ./rightside.pug
!=partial('includes/third-party/search/index', {}, {cache: true})
+ !=partial('includes/rightmenu',{}, {cache:true})
include ./additional-js.pug在自定义的
custom.css中加入以下样式描述菜单,其中重要的颜色我都做了备注,根据自己的需要修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61/* 右键菜单 */
#rightMenu {
display: none;
position: fixed;
width: 160px;
height: fit-content;
top: 10%;
left: 10%;
/* 菜单面板背景色 */
background-color: var(--card-bg);
/* 菜单面板文字颜色 */
border: 1px solid var(--font-color);
border-radius: 8px;
z-index: 100;
}
#rightMenu .rightMenu-group {
padding: 7px 6px;
}
#rightMenu .rightMenu-group:not(:nth-last-child(1)) {
border-bottom: 1px solid var(--font-color);
}
#rightMenu .rightMenu-group.rightMenu-small {
display: flex;
justify-content: space-between;
}
#rightMenu .rightMenu-group .rightMenu-item {
height: 30px;
line-height: 30px;
border-radius: 8px;
transition: 0.3s;
color: var(--font-color);
}
#rightMenu .rightMenu-group.rightMenu-line .rightMenu-item {
display: flex;
height: 40px;
line-height: 40px;
padding: 0 4px;
}
#rightMenu .rightMenu-group .rightMenu-item:hover {
/* 鼠标悬浮选项颜色 */
background-color: var(--text-bg-hover);
}
#rightMenu .rightMenu-group .rightMenu-item i {
display: inline-block;
text-align: center;
line-height: 30px;
width: 30px;
height: 30px;
padding: 0 5px;
}
#rightMenu .rightMenu-group .rightMenu-item span {
line-height: 30px;
}
#rightMenu .rightMenu-group.rightMenu-line .rightMenu-item * {
height: 40px;
line-height: 40px;
}
.rightMenu-group.hide {
display: none;
}创建
[BlogRoot]/themes/butterfly/source/js/rightmenu.js,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314function setMask() {
//设置遮罩
if (document.getElementsByClassName("rmMask")[0] != undefined)
return document.getElementsByClassName("rmMask")[0];
mask = document.createElement('div');
mask.className = "rmMask";
mask.style.width = window.innerWidth + 'px';
mask.style.height = window.innerHeight + 'px';
mask.style.background = '#fff';
mask.style.opacity = '.0';
mask.style.position = 'fixed';
mask.style.top = '0';
mask.style.left = '0';
mask.style.zIndex = 998;
document.body.appendChild(mask);
document.getElementById("rightMenu").style.zIndex = 19198;
return mask;
}
function insertAtCursor(myField, myValue) {
//IE 浏览器
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = myValue;
sel.select();
}
//FireFox、Chrome等
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
// 保存滚动条
var restoreTop = myField.scrollTop;
myField.value = myField.value.substring(0, startPos) + myValue + myField.value.substring(endPos, myField.value.length);
if (restoreTop > 0) {
myField.scrollTop = restoreTop;
}
myField.focus();
myField.selectionStart = startPos + myValue.length;
myField.selectionEnd = startPos + myValue.length;
} else {
myField.value += myValue;
myField.focus();
}
}
let rmf = {};
rmf.showRightMenu = function (isTrue, x = 0, y = 0) {
let $rightMenu = $('#rightMenu');
$rightMenu.css('top', x + 'px').css('left', y + 'px');
if (isTrue) {
$rightMenu.show();
} else {
$rightMenu.hide();
}
}
rmf.copyWordsLink = function () {
let url = window.location.href
let txa = document.createElement("textarea");
txa.value = url;
document.body.appendChild(txa)
txa.select();
document.execCommand("Copy");
document.body.removeChild(txa);
}
rmf.switchReadMode = function () {
const $body = document.body
$body.classList.add('read-mode')
const newEle = document.createElement('button')
newEle.type = 'button'
newEle.className = 'fas fa-sign-out-alt exit-readmode'
$body.appendChild(newEle)
function clickFn() {
$body.classList.remove('read-mode')
newEle.remove()
newEle.removeEventListener('click', clickFn)
}
newEle.addEventListener('click', clickFn)
}
//复制选中文字
rmf.copySelect = function () {
document.execCommand('Copy', false, null);
}
//回到顶部
rmf.scrollToTop = function () {
document.getElementsByClassName("menus_items")[1].setAttribute("style", "");
document.getElementById("name-container").setAttribute("style", "display:none");
btf.scrollToDest(0, 500);
}
document.body.addEventListener('touchmove', function () {
}, { passive: false });
function popupMenu() {
window.oncontextmenu = function (event) {
// if (event.ctrlKey) return true;
// 当关掉自定义右键时候直接返回
if (mouseMode == "off") return true;
$('.rightMenu-group.hide').hide();
if (document.getSelection().toString()) {
$('#menu-text').show();
}
if (document.getElementById('post')) {
$('#menu-post').show();
} else {
if (document.getElementById('page')) {
$('#menu-post').show();
}
}
var el = window.document.body;
el = event.target;
var a = /^(?:http(s)?:\/\/)?[\w.-]+(?:\.[\w\.-]+)+[\w\-\._~:/?#[\]@!\$&'\*\+,;=.]+$/
if (a.test(window.getSelection().toString()) && el.tagName != "A") {
$('#menu-too').show()
}
if (el.tagName == 'A') {
$('#menu-to').show()
rmf.open = function () {
if (el.href.indexOf("http://") == -1 && el.href.indexOf("https://") == -1 || el.href.indexOf("yisous.xyz") != -1) {
pjax.loadUrl(el.href)
}
else {
location.href = el.href
}
}
rmf.openWithNewTab = function () {
window.open(el.href);
// window.location.reload();
}
rmf.copyLink = function () {
let url = el.href
let txa = document.createElement("textarea");
txa.value = url;
document.body.appendChild(txa)
txa.select();
document.execCommand("Copy");
document.body.removeChild(txa);
}
} else if (el.tagName == 'IMG') {
$('#menu-img').show()
rmf.openWithNewTab = function () {
window.open(el.src);
// window.location.reload();
}
rmf.click = function () {
el.click()
}
rmf.copyLink = function () {
let url = el.src
let txa = document.createElement("textarea");
txa.value = url;
document.body.appendChild(txa)
txa.select();
document.execCommand("Copy");
document.body.removeChild(txa);
}
rmf.saveAs = function () {
var a = document.createElement('a');
var url = el.src;
var filename = url.split("/")[-1];
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(url);
}
} else if (el.tagName == "TEXTAREA" || el.tagName == "INPUT") {
$('#menu-paste').show();
rmf.paste = function () {
navigator.permissions
.query({
name: 'clipboard-read'
})
.then(result => {
if (result.state == 'granted' || result.state == 'prompt') {
//读取剪贴板
navigator.clipboard.readText().then(text => {
console.log(text)
insertAtCursor(el, text)
})
} else {
Snackbar.show({
text: '请允许读取剪贴板!',
pos: 'top-center',
showAction: false,
})
}
})
}
}
let pageX = event.clientX + 10;
let pageY = event.clientY;
let rmWidth = $('#rightMenu').width();
let rmHeight = $('#rightMenu').height();
if (pageX + rmWidth > window.innerWidth) {
pageX -= rmWidth + 10;
}
if (pageY + rmHeight > window.innerHeight) {
pageY -= pageY + rmHeight - window.innerHeight;
}
mask = setMask();
// 滚动消失的代码和阅读进度有冲突,因此放到readPercent.js里面了
$(".rightMenu-item").click(() => {
$('.rmMask').attr('style', 'display: none');
})
$(window).resize(() => {
rmf.showRightMenu(false);
$('.rmMask').attr('style', 'display: none');
})
mask.onclick = () => {
$('.rmMask').attr('style', 'display: none');
}
rmf.showRightMenu(true, pageY, pageX);
$('.rmMask').attr('style', 'display: flex');
return false;
};
window.addEventListener('click', function () {
rmf.showRightMenu(false);
});
}
if (!(navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
popupMenu()
}
const box = document.documentElement
function addLongtabListener(target, callback) {
let timer = 0 // 初始化timer
target.ontouchstart = () => {
timer = 0 // 重置timer
timer = setTimeout(() => {
callback();
timer = 0
}, 380) // 超时器能成功执行,说明是长按
}
target.ontouchmove = () => {
clearTimeout(timer) // 如果来到这里,说明是滑动
timer = 0
}
target.ontouchend = () => { // 到这里如果timer有值,说明此触摸时间不足380ms,是点击
if (timer) {
clearTimeout(timer)
}
}
}
addLongtabListener(box, popupMenu)
// 全屏
rmf.fullScreen = function () {
if (document.fullscreenElement) document.exitFullscreen();
else document.documentElement.requestFullscreen();
}
// 右键开关
if (localStorage.getItem("mouse") == undefined) {
localStorage.setItem("mouse", "on");
}
var mouseMode = localStorage.getItem("mouse");
function changeMouseMode() {
if (localStorage.getItem("mouse") == "on") {
mouseMode = "off";
localStorage.setItem("mouse", "off");
debounce(function () {
new Vue({
data: function () {
this.$notify({
title: "切换右键模式成功🍔",
message: "当前鼠标右键已恢复为系统默认!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 300);
} else {
mouseMode = "on";
localStorage.setItem("mouse", "on");
debounce(function () {
new Vue({
data: function () {
this.$notify({
title: "切换右键模式成功🍔",
message: "当前鼠标右键已更换为网站指定样式!",
position: 'top-left',
offset: 50,
showClose: true,
type: "success",
duration: 5000
});
}
})
}, 300);
}
}引入jQuery依赖以及上述的css和js文件(
custom.css默认已经引入了就不重复引用了)1
2
3
4inject:
bottom:
+ - <script type="text/javascript" src="https://cdn1.tianli0.top/npm/jquery@latest/dist/jquery.min.js"></script>
+ - <script type="text/javascript" src="/js/rightmenu.js"></script>本来到这里重启项目就可以见效了,我这里还加了一个右键开关,取消了原来ctrl复合的右键开关策略。因此还需要加一个右键开关的按钮,在
[BlogRoot]\themes\butterfly\layout\includes\rightside.pug中做如下的修改,目的就是把鼠标开关放到右边栏的设置隐藏项里面,这样我们就能随时随地开关右键功能了1
2
3
4
5
6
7
8
9
10
11
12
13
14when 'share'
button.share(type="button" title='分享链接' onclick="share()")
i.fas.fa-share-nodes
+ when 'mouse'
+ button.share(type="button" title='右键模式' onclick="changeMouseMode()")
+ i.fas.fa-mouse
#rightside
- const { enable, hide, show } = theme.rightside_item_order
- - const hideArray = enable ? hide && hide.split(',') : ['readmode','translate','darkmode']
+ - const hideArray = enable ? hide && hide.split(',') : ['readmode','translate','darkmode','hideAside', 'mouse']
- const showArray = enable ? show && show.split(',') : ['toc','chat','share','comment']重启项目看看效果(可能会有问题,因为这个还是比较复杂的,有问题在评论区留言吧!)
1
hexo cl; hexo s
友链样式魔改(店长)
点击查看教程
懒得搬过来了,详见:Friend Link Card Beautify
我博客用到的是Volantis样式,因为做了宽屏适配,所以有些css跟店长原版不太一样,例如我默认一行是显示5个的,如果做了宽屏适配的可以加入以下css:
1 | /* 友链一行显示更多 */ |
博客宽屏适配(自用)
点击查看教程
在
custom.css中加入以下样式:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18/* 全局宽度 */
.layout {
max-width: 1400px;
}
/* 侧边卡片栏宽度 */
.aside-content {
max-width: 318px;
min-width: 300px;
}
/* 平板尺寸自适应(不启用侧边栏宽度限制) */
@media screen and (max-width: 900px) {
.aside-content {
max-width: none ;
padding: 0 5px 0 5px;
}
}不想再非首页的地方显示侧边栏,那就需要给非首页的页面加上标记,
修改 [BlogRoot]\themes\butterfly\layout\includes\layout.pug为以下内容:1
2
3
4
5
6
7
8
9- var htmlClassHideAside = theme.aside.enable && theme.aside.hide ? 'hide-aside' : ''
- page.aside = is_archive() ? theme.aside.display.archive: is_category() ? theme.aside.display.category : is_tag() ? theme.aside.display.tag : page.aside
- var hideAside = !theme.aside.enable || page.aside === false ? 'hide-aside' : ''
- - var pageType = is_post() ? 'post' : 'page'
+ - var pageType = is_home() ? 'page home' : is_post() ? 'post' : 'page'
doctype html
html(lang=config.language data-theme=theme.display_mode class=htmlClassHideAside)
...或者直接用改好的pug(4.3.1可以食用)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75- var htmlClassHideAside = theme.aside.enable && theme.aside.hide ? 'hide-aside' : ''
- page.aside = is_archive() ? theme.aside.display.archive: is_category() ? theme.aside.display.category : is_tag() ? theme.aside.display.tag : page.aside
- var hideAside = !theme.aside.enable || page.aside === false ? 'hide-aside' : ''
- var pageType = is_home() ? 'page home' : is_post() ? 'post' : 'page'
doctype html
html(lang=config.language data-theme=theme.display_mode class=htmlClassHideAside)
head
include ./head.pug
body
if theme.preloader.enable
!=partial('includes/loading/loading', {}, {cache: true})
- var DefaultBg = page.defaultbg ? page.defaultbg : theme.background.default
- var DDMBg = theme.background.darkmode ? theme.background.darkmode : DefaultBg
- var DarkmodeBg = page.darkmodebg ? page.darkmodebg : DDMBg
if theme.background
if page.background
#web_bg(style=`background:`+ page.background + `;background-attachment: local;background-position: center;background-size: cover;background-repeat: no-repeat;`)
else
#web_bg
if page.defaultbg || page.darkmodebg
style.
#web_bg{
background: #{DefaultBg} !important;
background-attachment: local!important;
background-position: center!important;
background-size: cover!important;
background-repeat: no-repeat!important;
}
[data-theme="dark"]
#web_bg{
background: #{DarkmodeBg} !important;
background-attachment: local!important;
background-position: center!important;
background-size: cover!important;
background-repeat: no-repeat!important;
}
!=partial('includes/sidebar', {}, {cache: true})
if page.type !== '404'
#body-wrap(class=pageType)
include ./header/index.pug
main#content-inner.layout(class=hideAside)
if body
div!= body
else
block content
if theme.aside.enable && page.aside !== false
include widget/index.pug
- var footerBg = theme.footer_bg
if !is_post()
if (footerBg === true)
- var footer_bg = 'background-color: transparent;'
else
- var footer_bg = 'background-color: transparent;'
else
- var footer_bg = 'background-color: transparent;'
footer#footer(style=footer_bg)
!=partial('includes/footer', {}, {cache: true})
else
include ./404.pug
include ./rightside.pug
!=partial('includes/third-party/search/index', {}, {cache: true})
!=partial('includes/rightmenu',{}, {cache:true})
include ./additional-js.pug现在主页的class就变成
page home了,我们再在custom.css加入如下css,主题就能智能区分主页和分页了,可以自动选择卡片显示:1
2
3
4
5
6
7
8
9
10/* 除了首页以外其他页面隐藏卡片,并采用宽屏显示 */
#archive,
#page,
#category,
#tag {
width: 100%;
}
.page:not(.page.home) .aside-content {
display: none;
}重启项目即可看到变更:
1
hexo cl; hexo s
樱花、落叶特效
点击查看教程
樱花特效:在主题配置文件
_config.butterfly.yml的inject配置项中bottom下引入sakura.js即可(如果你想在某个页面引入,直接在对应页面写上<script async src="https://npm.elemecdn.com/tzy-blog/lib/js/other/sakura.js"></script>即可)1
2
3
4inject:
bottom:
# 樱花飘落效果
# - <script async src="https://npm.elemecdn.com/tzy-blog/lib/js/other/sakura.js"></script>落叶特效:在主题配置文件
_config.butterfly.yml的inject配置项中bottom下引入sakura.js即可1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152var stop, staticx;
var img = new Image();
// 将引入的图片文件替换为你想要的即可
img.src = "https://img.cdn.nesxc.com/upload/wordpress/202202251325420webp";
function Sakura(x, y, s, r, fn) {
this.x = x;
this.y = y;
this.s = s;
this.r = r;
this.fn = fn
}
Sakura.prototype.draw = function (cxt) {
cxt.save();
var xc = 20 * this.s / 2;
cxt.translate(this.x, this.y);
cxt.rotate(this.r);
cxt.drawImage(img, 0, 0, 20 * this.s, 20 * this.s);
cxt.restore()
};
Sakura.prototype.update = function () {
this.x = this.fn.x(this.x, this.y);
this.y = this.fn.y(this.y, this.y);
this.r = this.fn.r(this.r);
if (this.x > window.innerWidth || this.x < 0 || this.y > window.innerHeight || this.y < 0) {
this.r = getRandom("fnr");
if (Math.random() > 0.4) {
this.x = getRandom("x");
this.y = 0;
this.s = getRandom("s");
this.r = getRandom("r")
} else {
this.x = window.innerWidth;
this.y = getRandom("y");
this.s = getRandom("s");
this.r = getRandom("r")
}
}
};
SakuraList = function () {
this.list = []
};
SakuraList.prototype.push = function (sakura) {
this.list.push(sakura)
};
SakuraList.prototype.update = function () {
for (var i = 0, len = this.list.length; i < len; i++) {
this.list[i].update()
}
};
SakuraList.prototype.draw = function (cxt) {
for (var i = 0, len = this.list.length; i < len; i++) {
this.list[i].draw(cxt)
}
};
SakuraList.prototype.get = function (i) {
return this.list[i]
};
SakuraList.prototype.size = function () {
return this.list.length
};
function getRandom(option) {
var ret, random;
switch (option) {
case "x":
ret = Math.random() * window.innerWidth;
break;
case "y":
ret = Math.random() * window.innerHeight;
break;
case "s":
ret = Math.random();
break;
case "r":
ret = Math.random() * 4;
break;
case "fnx":
random = -0.5 + Math.random() * 1;
ret = function (x, y) {
return x + 0.5 * random - 1.7
};
break;
case "fny":
random = 1.5 + Math.random() * 0.7;
ret = function (x, y) {
return y + random
};
break;
case "fnr":
random = Math.random() * 0.03;
ret = function (r) {
return r + random
};
break
}
return ret
}
function startSakura() {
requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame;
var canvas = document.createElement("canvas"),
cxt;
staticx = true;
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
canvas.setAttribute("style", "position: fixed;left: 0;top: 0;pointer-events: none;");
canvas.setAttribute("id", "canvas_sakura");
document.getElementsByTagName("body")[0].appendChild(canvas);
cxt = canvas.getContext("2d");
var sakuraList = new SakuraList();
for (var i = 0; i < 50; i++) {
var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny;
randomX = getRandom("x");
randomY = getRandom("y");
randomR = getRandom("r");
randomS = getRandom("s");
randomFnx = getRandom("fnx");
randomFny = getRandom("fny");
randomFnR = getRandom("fnr");
sakura = new Sakura(randomX, randomY, randomS, randomR, {
x: randomFnx,
y: randomFny,
r: randomFnR
});
sakura.draw(cxt);
sakuraList.push(sakura)
}
stop = requestAnimationFrame(function () {
cxt.clearRect(0, 0, canvas.width, canvas.height);
sakuraList.update();
sakuraList.draw(cxt);
stop = requestAnimationFrame(arguments.callee)
})
}
window.onresize = function () {
var canvasSnow = document.getElementById("canvas_snow")
};
img.onload = function () {
startSakura()
};
function stopp() {
if (staticx) {
var child = document.getElementById("canvas_sakura");
child.parentNode.removeChild(child);
window.cancelAnimationFrame(stop);
staticx = false
} else {
startSakura()
}
};重启项目:
1
hexo cl; hexo s
文章三栏(店长+微调)
点击查看教程
参考:双栏布局首页卡片魔改教程
本网站采用的是三栏+响应式布局的方案,也就是slidecard的方案,但是为了可拓展性,我还是把两种都搬了过来,方便大家阅读!
修改
[BlogRoot]\themes\butterfly\layout\includes\mixins\post-ui.pug,整个替换为下面的代码,注意,我这里用的是彩色的图标,每个//- i.fas那里表示我注释了黑白的额图标并换上彩色图标,彩色图标引入的具体方法见之前的教程,这里只需要替换成你自己的图标名字和调节相应的大小即可:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146mixin postUI(posts)
each article , index in page.posts.data
.recent-post-item
-
let link = article.link || article.path
let title = article.title || _p('no_title')
const position = theme.cover.position
let leftOrRight = position === 'both'
? index%2 == 0 ? 'left' : 'right'
: position === 'left' ? 'left' : 'right'
let post_cover = article.cover
let no_cover = article.cover === false || !theme.cover.index_enable ? 'no-cover' : ''
-
.recent-post-content(class=leftOrRight)
.recent-post-cover
img.article-cover(src=url_for(post_cover) onerror=`this.onerror=null;this.src='`+ url_for(theme.error_img.post_page) + `'` alt=title)
.recent-post-info
a.article-title(href=url_for(link) title=title)
.article-title-link= title
.recent-post-meta
.article-meta-wrap
if (is_home() && (article.top || article.sticky > 0))
span.article-meta
//- i.fas.fa-thumbtack.sticky
svg.meta_icon(style="width:16px;height:16px;position:relative;top:3px").post-ui-icon
use(xlink:href='#icon-tuding')
span.sticky= _p('sticky')
span.article-meta-separator |
if (theme.post_meta.page.date_type)
span.post-meta-date
if (theme.post_meta.page.date_type === 'both')
//- i.far.fa-calendar-alt
svg.meta_icon(style="width:21px;height:21px;position:relative;top:6px").post-ui-icon
use(xlink:href='#icon-rili')
span.article-meta-label=_p('post.created')
time.post-meta-date-created(datetime=date_xml(article.date) title=_p('post.created') + ' ' + full_date(article.date))=date(article.date, config.date_format)
span.article-meta-separator |
//- i.fas.fa-history
svg.meta_icon(style="width:13px;height:13px;position:relative;top:2px").post-ui-icon
use(xlink:href='#icon-gengxin1')
span.article-meta-label=_p('post.updated') + " "
time.post-meta-date-updated(datetime=date_xml(article.updated) title=_p('post.updated') + ' ' + full_date(article.updated))=date(article.updated, config.date_format)
else
- let data_type_updated = theme.post_meta.page.date_type === 'updated'
- let date_type = data_type_updated ? 'updated' : 'date'
- let date_icon = data_type_updated ? 'fas fa-history' :'far fa-calendar-alt'
- let date_title = data_type_updated ? _p('post.updated') : _p('post.created')
i(class=date_icon)
span.article-meta-label=date_title
time(datetime=date_xml(article[date_type]) title=date_title + ' ' + full_date(article[date_type]))=date(article[date_type], config.date_format)
if (theme.post_meta.page.categories && article.categories.data.length > 0)
span.article-meta
span.article-meta-separator |
//- i.fas.fa-inbox
svg.meta_icon(style="width:12px;height:12px;position:relative;top:1px").post-ui-icon
use(xlink:href='#icon-fenlei')
each item, index in article.categories.data
a(href=url_for(item.path)).article-meta__categories #[=item.name]
if (index < article.categories.data.length - 1)
i.fas.fa-angle-right.article-meta-link
if (theme.post_meta.page.tags && article.tags.data.length > 0)
span.article-meta.tags
span.article-meta-separator |
//- i.fas.fa-tag
svg.meta_icon(style="width:13px;height:13px;position:relative;top:2px").post-ui-icon
use(xlink:href='#icon-biaoqian')
each item, index in article.tags.data
a(href=url_for(item.path)).article-meta__tags #[=item.name]
if (index < article.tags.data.length - 1)
span.article-meta-link #[=' • ']
mixin countBlockInIndex
- needLoadCountJs = true
span.article-meta
span.article-meta-separator |
//- i.fas.fa-comments
svg.meta_icon(style="width:13px;height:13px;position:relative;top:2px").post-ui-icon
use(xlink:href='#icon-pinglun1')
if block
block
span.article-meta-label= ' ' + _p('card_post_count')
if theme.comments.card_post_count
case theme.comments.use[0]
when 'Disqus'
+countBlockInIndex
a(href=full_url_for(link) + '#disqus_thread')
i.fa-solid.fa-spinner.fa-spin
when 'Disqusjs'
+countBlockInIndex
a(href=full_url_for(link) + '#disqusjs')
span.disqus-comment-count(data-disqus-url=full_url_for(link))
i.fa-solid.fa-spinner.fa-spin
when 'Valine'
+countBlockInIndex
a(href=url_for(link) + '#post-comment')
span.valine-comment-count(data-xid=url_for(link))
i.fa-solid.fa-spinner.fa-spin
when 'Waline'
+countBlockInIndex
a(href=url_for(link) + '#post-comment')
span.waline-comment-count(id=url_for(link))
i.fa-solid.fa-spinner.fa-spin
when 'Twikoo'
+countBlockInIndex
a.twikoo-count(href=url_for(link) + '#post-comment')
i.fa-solid.fa-spinner.fa-spin
when 'Facebook Comments'
+countBlockInIndex
a(href=url_for(link) + '#post-comment')
span.fb-comments-count(data-href=urlNoIndex(article.permalink))
when 'Remark42'
+countBlockInIndex
a(href=url_for(link) + '#post-comment')
span.remark42__counter(data-url=urlNoIndex(article.permalink))
i.fa-solid.fa-spinner.fa-spin
when 'Artalk'
+countBlockInIndex
a(href=url_for(link) + '#post-comment')
span.artalk-count(data-page-key=url_for(link))
i.fa-solid.fa-spinner.fa-spin
a.article-content(href=url_for(link) title=title)
//- Display the article introduction on homepage
case theme.index_post_content.method
when false
- break
when 1
.article-content-text!= article.description
when 2
if article.description
.article-content-text!= article.description
else
- const content = strip_html(article.content)
- let expert = content.substring(0, theme.index_post_content.length)
- content.length > theme.index_post_content.length ? expert += ' ...' : ''
.article-content-text!= expert
default
- const content = strip_html(article.content)
- let expert = content.substring(0, theme.index_post_content.length)
- content.length > theme.index_post_content.length ? expert += ' ...' : ''
.article-content-text!= expert
.recent-post-arrow
if theme.ad && theme.ad.index
if (index + 1) % 3 == 0
.recent-post-item.ads-wrap!=theme.ad.index样式方案提供两种:
- 样式一:电脑端宽屏采用滑动卡片,平板宽度采用双栏布局,手机宽度采用单栏卡片
- 样式二:移除滑动卡片,按屏幕宽度依次应用三栏、双栏、单栏
新建目录
[BlogRoot]\themes\butterfly\source\css\_index_card_style\,并在下面新建对应的文件slidecard.styl和multicard.styl并分别填入以下内容,第一个滑动卡片的是店长原版的,我微调一下第二个的样式,大家可以根据自己的选择进行修改:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274//default color:
:root
--recent-post-bgcolor: rgba(255, 255, 255, 0.9) //默认背景
--article-content-bgcolor: #49b1f5 //描述版块背景
--recent-post-arrow: #ffffff //箭头配色
--recent-post-cover-shadow: #ffffff //封面遮罩层配色,建议和默认值的颜色相对应。
--recent-post-transition: all 0.5s cubic-bezier(0.59, 0.01, 0.48, 1.17) //动画效果。不了解的不要改动
[data-theme="dark"]
--recent-post-bgcolor: rgba(35,35,35,0.5)
--article-content-bgcolor: #99999a
--recent-post-arrow: #37e2dd
--recent-post-cover-shadow: #232323
// 默认的首页卡片容器布局
.recent-posts
padding 0 15px 0 15px
height fit-content
.recent-post-item
margin-bottom 15px
width 100%
background var(--recent-post-bgcolor)
overflow hidden
border-radius 15px
.recent-post-content
display flex
background var(--recent-post-bgcolor)
position relative
.recent-post-cover
display flex
background transparent
.recent-post-info
display flex
background transparent
flex-direction column
justify-content center
align-items center
.article-title
height 50%
display: flex
text-align: center
align-items: center
justify-content: flex-end
flex-direction: column
.article-title-link
color: var(--text-highlight-color)
transition: all .2s ease-in-out
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
&:hover
color: $text-hover
.recent-post-meta
height 50%
display: flex
text-align: center
align-items: center
justify-content: flex-start
flex-direction: column
.article-meta-wrap
color #969797
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
a
color: var(--text-highlight-color)
transition: all .2s ease-in-out
color #969797
&:hover
color: $text-hover
.article-content
display flex
text-align: center
flex-direction row
align-items center
justify-content center
.article-content-text
display -webkit-box
-webkit-box-orient vertical
text-overflow: ellipsis
overflow hidden
color #fff
text-shadow 1px 2px 3px #000
&::before
content "❝"
font-size 20px
&::after
content "❞"
font-size 20px
&.ads-wrap
display: block
height: auto
// PC端滑动卡片样式
@media screen and (min-width:1069px)
.recent-posts
padding 0 15px 0 15px
.recent-post-item
.recent-post-content
position relative
height 200px
width 100%
transition var(--recent-post-transition)
&:hover
.recent-post-cover-shadow
width 10.1%
transition var(--recent-post-transition)
.recent-post-cover
width 10%
transition var(--recent-post-transition)
.article-content
width calc(30% + 80px)
transition var(--recent-post-transition)
.article-content-text
opacity 1
.recent-post-arrow
transition var(--recent-post-transition)
.recent-post-cover-shadow
z-index: 1
transition var(--recent-post-transition)
position: absolute
height 200px
width 40%
.recent-post-cover
height 200px
width 40%
transition var(--recent-post-transition)
img
height 100%
width 100%
object-fit cover
.recent-post-info
height 200px
width calc(60% - 80px)
.article-title
margin: 0px 40px
font-size 24px
.article-title-link
-webkit-line-clamp: 2;
.recent-post-meta
margin: 0px 20px
.article-meta-wrap
font-size 12px
-webkit-line-clamp: 3;
.article-content
height 200px
width 90px
background var(--article-content-bgcolor)
transition var(--recent-post-transition)
.article-content-text
-webkit-line-clamp 4
transition: var(--recent-post-transition)
opacity 0
.recent-post-arrow
transition var(--recent-post-transition)
display block
position absolute
height 20px
width 8px
background var(--recent-post-arrow)
&.both,
&.right
.recent-post-cover-shadow
left 0
background linear-gradient(to left, var(--recent-post-cover-shadow), transparent)
.recent-post-cover
order: 1
.recent-post-info
order: 2
.article-content
order: 3
clip-path polygon(0 50%, 80px 0, 100% 0, 100% 100%, 80px 100%)
.article-content-text
margin 20px 40px 20px 80px
.recent-post-arrow
order: 4
left calc(100% - 80px)
top calc(50% - 10px)
clip-path polygon(0 10px, 8px 0, 8px 20px)
&:hover
.recent-post-arrow
left calc(100% - 40px)
&.left
.recent-post-cover-shadow
right 0
background linear-gradient(to right, var(--recent-post-cover-shadow), transparent)
.recent-post-cover
order: 4
.recent-post-info
order: 3
.article-content
order: 2
clip-path polygon(100% 50%,calc(100% - 80px) 100%,0 100%,0 0,calc(100% - 80px) 0)
.article-content-text
margin 20px 80px 20px 40px
.recent-post-arrow
order: 1
left 72px
top calc(50% - 10px)
clip-path polygon(0 0, 8px 10px, 0 20px)
&:hover
.recent-post-arrow
left 32px
// 双栏布局卡片自适应适配
@media screen and (min-width:572px) and (max-width:1068px)
.recent-posts
padding 0 15px 0 15px
display flex
flex-direction row
flex-wrap wrap
.recent-post-item
border-radius 15px
overflow hidden
width 47%
margin 0px 3% 20px 0px
nav#pagination
width: 100%
// 手机端单栏布局自适应适配
@media screen and (max-width:572px)
.recent-posts
padding 0 15px 0 15px
.recent-post-item
border-radius 15px
overflow hidden
// 手机端及双栏卡片样式
@media screen and (max-width:1068px)
.recent-posts
.recent-post-item
.recent-post-content
flex-direction column
flex-wrap nowrap
align-items center
max-height 350px
height: auto
width 100%
.recent-post-cover
width 100%
height 200px
clip-path polygon(0 130px,0 0,100% 0,100% 130px,50% 100%)
img
height 200px
width 100%
object-fit cover
.recent-post-info
height 150px
width 100%
padding 0px 25px 5px 25px
.article-title
margin: 0px 40px
font-size 18px
.article-title-link
-webkit-line-clamp: 2;
.recent-post-meta
margin: 0px 20px
.article-meta-wrap
font-size 12px
-webkit-line-clamp: 3;
.article-content
position absolute
height 200px
width 100%
background rgba(25,25,25,0.5)
clip-path polygon(0 130px,0 0,100% 0,100% 130px,50% 100%)
.article-content-text
-webkit-line-clamp 3
font-size 16px
margin 0px 25px 30px 25px
.recent-post-arrow
display block
background var(--article-content-bgcolor)
position absolute
height 10px
width 20px
clip-path polygon(0 0,100% 0,50% 100%)
top 20px1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165:root
--theme-color:rgb(57, 197, 187)
--text-bg-hover:rgba(57, 197, 187, 0.7)
.recent-posts
padding 0 5px 0 5px
height fit-content
.recent-post-item
margin-bottom 15px
overflow hidden
border-radius 15px
.recent-post-content
display flex
position relative
.recent-post-cover
display flex
background transparent
.recent-post-info
display flex
background transparent
flex-direction column
justify-content center
align-items center
.article-title
height 50%
display: flex
text-align: center
align-items: center
justify-content: flex-end
flex-direction: column
.article-title-link
color: var(--text-highlight-color)
transition: all .2s ease-in-out
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
&:hover
color: var(--theme-color)
.recent-post-meta
height 50%
display: flex
text-align: center
align-items: center
justify-content: flex-start
flex-direction: column
.article-meta-wrap
color #969797
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
a
color: var(--text-highlight-color)
transition: all .2s ease-in-out
color #969797
&:hover
color: var(--theme-color)
.article-content
display flex
text-align: center
flex-direction row
align-items center
justify-content center
.article-content-text
display -webkit-box
-webkit-box-orient vertical
text-overflow: ellipsis
overflow hidden
color #fff
text-shadow 1px 2px 3px #000
transition transform 0.6s;
&:hover
transform: scale(1.1);
&.ads-wrap
display: block
height: auto
nav#pagination
width: 100%
// 卡片单元布局样式
.recent-posts
padding 0 5px 0 5px
display flex
flex-direction row
flex-wrap wrap
.recent-post-item
border-radius 15px
overflow hidden
.recent-post-content
flex-direction column
flex-wrap nowrap
align-items center
max-height 350px
height: auto
width 100%
.recent-post-cover
width 100%
height 200px
clip-path polygon(0 130px,0 0,100% 0,100% 130px,50% 100%)
img
height 200px
width 100%
object-fit cover
.recent-post-info
height 145px
width 100%
padding 0px 25px 5px 25px
.article-title
margin: 0px 40px
font-size 19px
.article-title-link
-webkit-line-clamp: 2;
.recent-post-meta
margin: 0px 20px
.article-meta-wrap
font-size 13px
-webkit-line-clamp: 3;
.article-content
position absolute
height 200px
width 100%
background rgba(25,25,25,0.4)
clip-path polygon(0 130px,0 0,100% 0,100% 130px,50% 100%)
.article-content-text
-webkit-line-clamp 3
font-size 16px
margin 0px 25px 30px 25px
&::before
content "「"
font-size 20px
&::after
content "」"
font-size 20px
.recent-post-arrow
display block
background var(--text-bg-hover)
position absolute
height 10px
width 20px
clip-path polygon(0 0,100% 0,50% 100%)
// 三栏布局滑动卡片样式
@media screen and (min-width:1069px)
.recent-posts
.recent-post-item
width 32.3%
margin 0px 1% 20px 0px
.recent-post-content
.recent-post-info
.article-title
margin: 0px 5px
.article-title-link
-webkit-line-clamp: 1;
.recent-post-meta
margin: 0px 5px
.article-meta-wrap
-webkit-line-clamp: 2;
// 双栏布局卡片自适应适配
@media screen and (min-width:572px) and (max-width:1068px)
.recent-posts
.recent-post-item
width 47%
margin 0px 3% 20px 0px
// 单栏布局卡片自适应适配
@media screen and (max-width:572px)
.recent-posts
.recent-post-item
width 100%修改
[BlogRoot]\themes\butterfly\source\css\_page\homepage.styl,将整文件内容替换为以下代码:1
2
3
4if hexo-config('index_card_style') == 'slidecard'
@import './_index_card_style/slidecard'
else if hexo-config('index_card_style') == 'multicard'
@import './_index_card_style/multicard'然后在主题配置文件
[BlogRoot]\_config.butterfly.yml里新增配置项,这样我们就可以通过配置项自由切换使用哪款了:1
2
3# 主页卡片样式
# Docs: https://akilar.top/posts/d6b69c49/
index_card_style: multicard # slidecard | multicard考虑到不管是样式一还是样式二都存在一个布局突变的情况。为了不至于让首页的文章出现空缺,建议将首页生成的文章数量控制为1,2,3的公倍数。修改站点配置文件
[BlogRoot]\_config.yml。找到以下配置项进行调整,注意这是站点配置文件本就有的配置项,不是新增配置项。建议是调整为12篇。如果你的侧边栏魔改内容特别多,那么建议改成18、24、30。务必确保文章卡片栏比侧栏完全展开要长,这样展示效果最好1
2
3
4
5
6
7
8# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 12
order_by: -date本教程讨论的卡片都是考虑有封面和有描述的。所以需要保证你已经开启了相应的配置,查看主题配置文件
[BlogRoot]\_config.butterfly.yml,找到配置项开启描述栏,建议选择2模式1
2
3
4
5
6
7
8# Display the article introduction on homepage
# 1: description
# 2: both (if the description exists, it will show description, or show the auto_excerpt)
# 3: auto_excerpt (default)
# false: do not show the article introduction
index_post_content:
method: 2
length: 500 # if you set method to 2 or 3, the length need to config
Pjax适配
点击查看教程
这个bug多的很,不过加了Pjax确实快很多,参考教程:
本站同款页脚(tzy大佬+微调)
点击查看教程
首先要卸载店长的
hexo-butterfly-footer-beautify插件,因为我将页脚直接写成一个pug,个人觉得插件很多冗余的地方用不到,因此卸载了,否则会冲突:1
npm un hexo-butterfly-footer-beautify --save
在主题配置文件
_config.butterfly.yml或者站点配置文件_config.yml删除插件相关的配置项:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40-footer_beautify:
- enable:
- timer: true # 计时器开关
- bdage: true # 徽标开关
- priority: 5 #过滤器优先权
- enable_page: all # 应用页面
- exclude: #屏蔽页面
- # - /posts/
- # - /about/
- layout: # 挂载容器类型
- type: id
- name: footer-wrap
- index: 0
- runtime_js: https://npm.elemecdn.com/hexo-butterfly-footer-beautify@1.0.0/lib/runtime.js
- runtime_css: https://npm.elemecdn.com/hexo-butterfly-footer-beautify@1.0.0/lib/runtime.css
- # 徽标部分配置项
- swiperpara: 0 #若非0,则开启轮播功能,每行徽标个数
- bdageitem:
- - link: https://hexo.io/ #徽标指向网站链接
- shields: https://img.shields.io/badge/Frame-Hexo-blue?style=flat&logo=hexo #徽标API
- message: 博客框架为Hexo_v6.2.0 #徽标提示语
- - link: https://butterfly.js.org/
- shields: https://img.shields.io/badge/Theme-Butterfly-6513df?style=flat&logo=bitdefender
- message: 主题版本Butterfly_v4.3.1
- - link: https://vercel.com/
- shields: https://img.shields.io/badge/Hosted-Vercel-brightgreen?style=flat&logo=Vercel
- message: 本站采用多线部署,主线路托管于Vercel
- - link: https://dashboard.4everland.org/
- # https://img.shields.io/badge/Hosted-4EVERLAND-3FE2C1?style=flat&logo=IPFS
- shields: https://img.shields.io/badge/Hosted-4EVERLAND-22DDDD?style=flat&logo=IPFS
- message: 本站采用多线部署,备用线路托管于4EVERLAND
- - link: https://github.com/
- shields: https://img.shields.io/badge/Source-Github-d021d6?style=flat&logo=GitHub
- message: 本站项目由Github托管
- - link: http://creativecommons.org/licenses/by-nc-sa/4.0/
- shields: https://img.shields.io/badge/Copyright-BY--NC--SA%204.0-d42328?style=flat&logo=Claris
- message: 本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可
- swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css
- swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js
- swiperbdage_init_js: https://npm.elemecdn.com/hexo-butterfly-footer-beautify/lib/swiperbdage_init.min.js将
[BlogRoot]/themes/butterfly/layout/includes/footer.pug替换成如下代码这块东西分为几个部分,一个是以#ft为块的DOM,其中分为了格言、猜你想看、推荐友链三部分,参考图中的位置结合自己的喜好进行修改即可,图像、文字和链接均替换成你自己的(记住不要用我的链接!!!);if theme.footer.owner.enable起这一块是主题指定的信息版权信息,我把主题配置项的copyright和custom_text这两项留空了,因此只会显示©2022 By Fomalhaut🥝;再然后就是#workboard这块,这块的信息由js逻辑写入与更新,可以自定义;最后是p#ghbdages这块,是徽标显示,大家可以到shields.io按照自己的信息生成(不要用我的!!!):1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107#footer-wrap
#ft
.ft-item-1
.t-top
.t-t-l
p.ft-t.t-l-t 格言🧬
.bg-ad
div
| 再看看那个光点,它就在这里,这是家园,这是我们 —— 你所爱的每一个人,你认识的一个人,你听说过的每一个人,曾经有过的每一个人,都在它上面度过他们的一生✨
.btn-xz-box
a.btn-xz(href='https://stellarium.org/') 点击开启星辰之旅
.t-t-r
p.ft-t.t-l-t 猜你想看💡
ul.ft-links
li
a(href='/posts/eec9786.html') 魔改指南
a(href='/box/nav/') 网址导航
li
a(href='/social/link/') 我的朋友
a(href='/comments/') 留点什么
li
a(href='/personal/about/') 关于作者
a(href='/archives/') 文章归档
li
a(href='/categories/') 文章分类
a(href='/tags/') 文章标签
li
a(href='/box/Gallery/') 我的画廊
a(href='/personal/bb/') 我的唠叨
li
a(href='/site/time/') 建设进程
a(href='/site/census/') 网站统计
.ft-item-2
p.ft-t 推荐友链⌛
.ft-img-group
.img-group-item
a(href='https://www.fomal.cc/' title='Fomalhaut🥝')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/60e5d4e39da7c077.webp' alt='')
.img-group-item
a(href='https://tzy1997.com/' title='唐志远の博客')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/4ab83cdce942463b.jpg' alt='')
.img-group-item
a(href='https://akilar.top/' title='Akilarの糖果屋')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/6bf1ed05796db59c.jpg' alt='')
.img-group-item
a(href='https://butterfly.js.org/' title='Butterfly')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/64cc6a7d508026e1.png' alt='')
.img-group-item
a(href='https://anzhiy.cn/' title='安知鱼')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/1b33fef8f5fb7e63.jpg' alt='')
.img-group-item
a(href='https://www.acozycotage.net/' title='Acozycotage')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/6a6fe6ebfd19c465.jpg' alt='')
.img-group-item
a(href='https://cdn.netdun.net/' title='网盾星球')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/70dee3f9d1ca10f3.webp' alt='')
.img-group-item
a(href='javascript:void(0)' title='广告位招租')
img(src='https://lskypro.acozycotage.net/LightPicture/2022/12/65307a5828af6790.webp' alt='')
if theme.footer.owner.enable
- var now = new Date()
- var nowYear = now.getFullYear()
if theme.footer.owner.since && theme.footer.owner.since != nowYear
.copyright
span!= `<b>©${theme.footer.owner.since} - ${nowYear}</b>`
span!= `<b> By ${config.author}</b>`
else
.copyright
span!= `<b>©${nowYear}</b>`
span!= `<b> By ${config.author}</b>`
if theme.footer.copyright
.framework-info
span= _p('footer.framework') + ' '
a(href='https://hexo.io')= 'Hexo'
span.footer-separator |
span= _p('footer.theme') + ' '
a(href='https://github.com/jerryc127/hexo-theme-butterfly')= 'Butterfly'
if theme.footer.custom_text
.footer_custom_text!=`${theme.footer.custom_text}`
#workboard
p#ghbdages
a.github-badge(target='_blank' href="https://hexo.io/" style='margin-inline:5px' title="博客框架为Hexo_v6.3.0")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Frame-Hexo-blue.svg" alt='')
a.github-badge(target='_blank' href="https://butterfly.js.org/" style='margin-inline:5px' title="主题版本Butterfly_v4.3.1")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Theme-Butterfly-6513df.svg" alt='')
a.github-badge(target='_blank' href="https://vercel.com/" style='margin-inline:5px' title="本站采用多线部署,主线路托管于Vercel")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Hosted-Vercel-brightgreen.svg" alt='')
a.github-badge(target='_blank' href="https://user.51.la/" style='margin-inline:5px' title="本站数据分析得益于51la技术支持")
img(src="https://sourcebucket.s3.ladydaily.com/badge/Analytics-51la-3db1eb.svg" alt='')
a.github-badge(target='_blank' href="https://icp.gov.moe/?keyword=20226665" style='margin-inline:5px' title="本站已加入萌ICP豪华套餐,萌ICP备20226665号")
img(src="https://sourcebucket.s3.ladydaily.com/badge/萌ICP备-20226665-fe1384.svg" alt='')
a.github-badge(target='_blank' href="https://bitiful.dogecast.com/buckets" style='margin-inline:5px' title="本网站经Service Worker分流至缤纷云对象存储")
img(src=" https://sourcebucket.s3.ladydaily.com/badge/Bucket-缤纷云-9c62da.svg" alt='')
a.github-badge(target='_blank' href="https://www.netdun.net/" style='margin-inline:5px' title="本站使用网盾星球提供CDN加速与防护")
img(src="https://sourcebucket.s3.ladydaily.com/badge/CDN-网盾星球-fff2cc.svg" alt='')
a.github-badge(target='_blank' href="https://github.com/" style='margin-inline:5px' title="本网站源码由Github提供存储仓库")
img(src=" https://sourcebucket.s3.ladydaily.com/badge/Source-Github-d021d6.svg" alt='')将以下代码复制到自定义的
custom.css中,其中颜色、圆角等可以根据你自己的喜好进行修改:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247/* tzy页脚样式 */
#ft {
max-width: 1200px;
margin: 0 auto 12px;
display: flex;
color: rgb(255 255 255 / 80%) ;
text-align: left;
flex-wrap: wrap;
}
.ft-item-1,
.ft-item-2 {
display: flex;
height: 100%;
padding: 2px 14px;
}
.ft-item-1 {
flex-direction: column;
flex: 2;
}
.ft-item-2 {
flex: 1;
flex-direction: column;
}
.t-top {
display: flex;
}
.t-top .t-t-l {
display: flex;
flex-direction: column;
flex: 1.4;
margin-right: 10px;
}
.t-top .t-t-l .bg-ad {
width: 85%;
border-radius: 10px;
padding: 0 10px;
}
.btn-xz-box {
margin-top: 10px;
}
/* 按钮背景颜色等 */
.btn-xz {
display: block;
background-color: var(--btn-bg);
color: var(--btn-color);
text-align: center;
line-height: 2.4;
margin: 8px 0;
}
.btn-xz:hover {
text-decoration: none ;
}
/* 按钮悬浮颜色 */
.btn-xz-box:hover .btn-xz {
background-color: var(--text-bg-hover);
}
.t-top .t-t-r {
display: flex;
flex-direction: column;
flex: 1;
}
.ft-links {
padding: 0 14px;
list-style: none;
margin-top: 0 ;
}
.ft-links li a {
display: inline-block ;
width: 50%;
}
/* 链接悬浮颜色 */
.ft-links li a:hover {
text-decoration: none ;
color: var(--theme-color) ;
}
.ft-item-2 .ft-img-group {
width: 100%;
}
.ft-t {
font-size: 1.1rem;
margin-bottom: 20px;
line-height: 1;
font-weight: 600;
}
.t-l-t {
padding-left: 14px;
}
.ft-item-2 .ft-img-group .img-group-item {
display: inline-block;
width: 18.4%;
margin-right: 14px;
margin-bottom: 6px;
}
.ft-item-2 .ft-img-group .img-group-item a {
display: inline-block;
width: 100%;
height: 100%;
}
.ft-item-2 .ft-img-group .img-group-item a img {
width: 100%;
max-height: 80px;
border-radius: 10px;
}
/* 头像悬浮颜色框 */
.ft-item-2 .ft-img-group .img-group-item a img:hover {
border: 2px solid var(--theme-color);
}
@media screen and (max-width: 768px) {
.ft-item-1 {
flex-basis: 100% ;
}
.ft-item-2 {
flex-basis: 100% ;
}
.t-top .t-t-l .bg-ad {
width: 100%;
}
}
@media screen and (max-width: 576px) {
.t-top {
flex-wrap: wrap;
}
.t-top .t-t-l {
flex-basis: 100% ;
}
.t-top .t-t-r {
margin-top: 16px;
flex-basis: 100% ;
}
}
#footer-wrap a {
border-radius: 30px;
}
#footer-wrap {
padding: 20px 20px;
}
/* 页脚心跳动画 */
#heartbeat {
color: red;
animation: iconAnimate 1s ease-in-out infinite;
}
@-moz-keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
@-webkit-keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
@-o-keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}
@keyframes iconAnimate {
0%,
100% {
transform: scale(1);
}
10%,
30% {
transform: scale(0.9);
}
20%,
40%,
60%,
80% {
transform: scale(1.1);
}
50%,
70% {
transform: scale(1.1);
}
}然后计时器还要往
#footer-wrap这块元素上面写入网站运行时间等信息,新建文件[BlogRoot]\source\js\runtime.js,写入如下代码。这里要修改的几块东西是:网站诞生时间、currentTimeHtml这块东西;其中currentTimeHtml分为了两种模式,对应两个不同的图标,自行研究一下就懂!1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31var now = new Date();
function createtime() {
// 当前时间
now.setTime(now.getTime() + 1000);
var start = new Date("08/01/2022 00:00:00"); // 旅行者1号开始计算的时间
var dis = Math.trunc(23400000000 + ((now - start) / 1000) * 17); // 距离=秒数*速度 记住转换毫秒
var unit = (dis / 149600000).toFixed(6); // 天文单位
var grt = new Date("08/09/2022 00:00:00"); // 网站诞生时间
var days = (now - grt) / 1e3 / 60 / 60 / 24,
dnum = Math.floor(days),
hours = (now - grt) / 1e3 / 60 / 60 - 24 * dnum,
hnum = Math.floor(hours);
1 == String(hnum).length && (hnum = "0" + hnum);
var minutes = (now - grt) / 1e3 / 60 - 1440 * dnum - 60 * hnum,
mnum = Math.floor(minutes);
1 == String(mnum).length && (mnum = "0" + mnum);
var seconds = (now - grt) / 1e3 - 86400 * dnum - 3600 * hnum - 60 * mnum,
snum = Math.round(seconds);
1 == String(snum).length && (snum = "0" + snum);
let currentTimeHtml = "";
(currentTimeHtml =
hnum < 18 && hnum >= 9
? `<img class='boardsign' src='https://sourcebucket.s3.ladydaily.com/badge/F小屋-科研摸鱼中.svg' title='什么时候能够实现财富自由呀~'><br> <div style="font-size:13px;font-weight:bold">本站居然运行了 ${dnum} 天 ${hnum} 小时 ${mnum} 分 ${snum} 秒 <i id="heartbeat" class='fas fa-heartbeat'></i> <br> 旅行者 1 号当前距离地球 ${dis} 千米,约为 ${unit} 个天文单位 🚀</div>`
: `<img class='boardsign' src='https://sourcebucket.s3.ladydaily.com/badge/F小屋-下班休息啦.svg' title='下班了就该开开心心地玩耍~'><br> <div style="font-size:13px;font-weight:bold">本站居然运行了 ${dnum} 天 ${hnum} 小时 ${mnum} 分 ${snum} 秒 <i id="heartbeat" class='fas fa-heartbeat'></i> <br> 旅行者 1 号当前距离地球 ${dis} 千米,约为 ${unit} 个天文单位 🚀</div>`),
document.getElementById("workboard") &&
(document.getElementById("workboard").innerHTML = currentTimeHtml);
}
// 设置重复执行函数,周期1000ms
setInterval(() => {
createtime();
}, 1000);在主题配置文件
_config.butterfly.yml引入该runtime.js文件:1
2
3inject:
bottom:
+ - <script defer src="/js/runtime.js"></script> # 页脚计时器到这里你已经成功了 99.99%,最后重新编译运行即可看见效果
1
hexo cl; hexo s
侧边栏友链通讯录(店长)
点击查看教程
详见:侧栏友链通讯录卡片
新建
[BlogRoot]\themes\butterfly\layout\includes\widget\card_friend_link.pug1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35if theme.aside.card_friend_link.enable
.card-widget.card-friend-link
.item-headline
i.far.fa-address-book
span= _p('aside.card_friend_link')
.card-friend-link-container
if site.data.link
each i in site.data.link
if i.class_name
details.card-friend-class-name
summary.card-friend-class-desc(title=i.class_desc)
sapn!=i.class_name
span.online-friend-number
sapn!=i.link_list.length
each item in i.link_list
if !(item.offline)
a.card-friend-item.online-friend-link(href=url_for(item.link) title=item.name target="_blank")
img.no-lightbox.card-friend-avatar(src=url_for(item.avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt=item.name )
.card-friend-details
.card-friend-name= item.name
.card-friend-descr(title=item.descr)= item.descr
each item in i.link_list
if item.offline
a.card-friend-item.offline-friend-link(href=url_for(item.link) title=item.name target="_blank")
img.no-lightbox.card-friend-avatar(src=url_for(item.avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt=item.name )
.card-friend-details
.card-friend-name= item.name
.card-friend-descr(title=item.descr)= item.descr
.js-pjax
script.
var addressbook = document.getElementsByClassName("card-friend-class-name");
for (var i=0; i<addressbook.length; i++){
var online = addressbook[i].getElementsByClassName("online-friend-link").length;
addressbook[i].getElementsByClassName("online-friend-number")[0].innerHTML = " "+online+"/";
}新建
[BlogRoot]\themes\butterfly\source\css\_layout\card_friend_link.styl,其中var(--text-bg-hover)为悬浮选项背景色,可以根据你的喜好进行设置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72if hexo-config('aside.card_friend_link.enable')
:root
--card-friend-class-desc-bgcolor: #e7e7e7
--card-friend-name-color: #000
--card-friend-item-hover: var(--text-bg-hover)
--card-friend-descr-color: #797979
[data-theme="dark"]
--card-friend-class-desc-bgcolor: #111111
--card-friend-name-color: #fff
--card-friend-item-hover: var(--text-bg-hover)
--card-friend-descr-color: #797979
#aside-content
.card-widget.card-friend-link
padding: 20px
.card-widget.card-friend-link
.card-friend-link-container
max-height 460px
overflow scroll
&::-webkit-scrollbar
display: none
summary.card-friend-class-desc
padding 0px 15px
details.card-friend-class-name[open]
summary.card-friend-class-desc
position: sticky;
top: 0px;
background: var(--card-friend-class-desc-bgcolor);
z-index: 1
a
&.card-friend-item
padding 0px 15px
height 60px
width auto
display flex
align-items center
flex-wrap nowrap
&:hover
background-color var(--card-friend-item-hover)
border-radius: 12px
transition: all 0.3s ease-in-out
img
&.card-friend-avatar
width 40px
height 40px
border-radius 50%
margin 10px 10px
.offline-friend-link
img
&.card-friend-avatar
filter: grayscale(100%)
.card-friend-details
width auto
height 60px
display flex
flex-wrap nowrap
flex-direction column
justify-content center
align-items flex-start
.card-friend-name
color var(--card-friend-name-color)
.card-friend-descr
font-size 12px
white-space nowrap
overflow hidden
text-overflow ellipsis
width 12em
color var(--card-friend-descr-color)修改
[BlogRoot]\themes\butterfly\layout\includes\widget\index.pug,视版本不同,此文件会有所出入,请读者参考以前的侧栏类魔改教程自行观察规律进行调整。我非常不建议你们在post页面添加友链通讯录版块。这会让你每页的dom数量爆表。我之前这么做,导致我在运行gulp时压缩html时直接内存溢出。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35#aside-content.aside-content
//- post
if is_post()
- const tocStyle = page.toc_style_simple
- const tocStyleVal = tocStyle === true || tocStyle === false ? tocStyle : theme.toc.style_simple
if showToc && tocStyleVal
.sticky_layout
include ./card_post_toc.pug
else
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true})
!=partial('includes/widget/card_top_self', {}, {cache: true})
.sticky_layout
if showToc
include ./card_post_toc.pug
!=partial('includes/widget/card_recent_post', {}, {cache: true})
!=partial('includes/widget/card_ad', {}, {cache: true})
else
//- page
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true})
!=partial('includes/widget/card_top_self', {}, {cache: true})
.sticky_layout
if showToc
include ./card_post_toc.pug
+ !=partial('includes/widget/card_friend_link', {}, {cache: true})
!=partial('includes/widget/card_recent_post', {}, {cache: true})
!=partial('includes/widget/card_ad', {}, {cache: true})
!=partial('includes/widget/card_newest_comment', {}, {cache: true})
!=partial('includes/widget/card_categories', {}, {cache: true})
!=partial('includes/widget/card_tags', {}, {cache: true})
!=partial('includes/widget/card_archives', {}, {cache: true})
!=partial('includes/widget/card_webinfo', {}, {cache: true})
!=partial('includes/widget/card_bottom_self', {}, {cache: true})修改
[BlogRoot]\themes\butterfly\languages\zh-CN.yml,新增内容。非简中用户自行修改对应的language文件1
2
3
4
5
6
7
8
9
10aside:
articles: 文章
tags: 标签
categories: 分类
card_announcement: 公告
card_categories: 分类
card_tags: 标签
card_archives: 归档
card_recent_post: 最新文章
+ card_friend_link: 通讯录修改
[BlogRoot]\_config.butterfly.yml,新增配置项:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20aside:
enable: true
hide: true
button: true
mobile: false # display on mobile
position: right # left or right
card_author:
enable: true
description:
button:
icon: fa fa-paper-plane faa-tada
text: 加入糖果屋群聊
link: https://jq.qq.com/?_wv=1027&k=tNuEdliQ
enable: true
card_announcement:
enable: false
content:
+ card_friend_link: #友链通讯录
+ enable: true
+ sort_order: # Don't modify the setting unless you know对需要显示离线状态的友链,可以在
[BlogRoot]\source\_data\link.yml中给他添加一个离线的标签,例如:1
2
3
4
5
6name: 🧊小冰博客 #152
+ offline: true
link: https://zfe.space/
avatar: https://npm.elemecdn.com/akilar-friends@latest/avatar/zfe.space.jpg
descr: 做个有梦想的人!
siteshot: https://npm.elemecdn.com/akilar-friends@latest/siteshot/zfe.space.jpg
信息卡片头像状态
点击查看教程
PS:看见安知鱼的博客头像有个当前的状态,模仿Github的个人状态,觉得挺有意思的,但是奈何没写教程,于是就f12大法直接搬过来了!!!哈哈哈
修改
[BlogRoot]\themes\butterfly\layout\includes\widget\card_author.pug1
2
3
4
5
6
7
8
9
10
11
12if theme.aside.card_author.enable
.card-widget.card-info
.is-center
- .avatar-img
- img(src=url_for(theme.avatar.img) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt="avatar")
+ div.card-info-avatar
+ .avatar-img
+ img(src=url_for(theme.avatar.img) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt="avatar")
+ div.author-status-box
+ div.author-status
+ g-emoji.g-emoji(alias="palm_tree" fallback-src="https://lskypro.acozycotage.net/LightPicture/2022/12/fe1dc0402e623096.jpg") 🐟
+ span 认真摸鱼中其实原理很简单,就是创建了一个新的容器把头像和容器都包住,再用css调节样式就行。
🐟那里可以换成任意一个emoji,在win10下只要win+.就可以输入emoji,认真摸鱼中就是对这个状态的描述,建议长度和这个接近,fallback-src是备用链接,当有设备不支持这个emoji时候就用那个图,可以是该emoji的小截图在
custom.css中引入以下样式,可以自己进行微调:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49.card-info-avatar .author-status-box {
position: absolute;
bottom: 0;
left: calc(100% - 28px);
width: 28px;
height: 28px;
border: 1px solid #d0d7de;
border-radius: 2em;
background-color: #f8f8f8f8;
transition: 0.4s;
overflow: hidden;
}
[data-theme="dark"] .card-info-avatar .author-status-box {
background-color: #222222f2;
border: 1px solid #5c6060;
}
.card-info-avatar .author-status-box .author-status {
display: flex;
align-items: center;
justify-content: center;
height: 28px;
padding: 0 5px;
}
.card-info-avatar .author-status-box:hover {
width: 105px;
}
.card-info-avatar .author-status-box:hover .author-status span {
width: 105px;
margin-left: 4px;
}
.card-info-avatar .author-status-box .author-status span {
width: 0;
font-size: 12px;
height: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
transition: 0.4s;
}
.card-widget .card-info-avatar {
display: inline-block;
position: relative;
}重启项目
1
hexo cl; hexo s
信息卡片鼠标悬浮彩带效果
点击查看教程
PS:逛别人的博客看见的,觉得挺有意思,于是…嘻嘻你懂的
首先我们要改造一下元素构成,修改
[BlogRoot]\themes\butterfly\layout\includes\widget\card_author.pug,这样我们这块区域就有了独一无二的标记了:1
2
3
4
5if theme.aside.card_author.enable
.card-widget.card-info
- .is-center
+ .author_top.is-center
div.card-info-avatar在自定义的
custom.css中加入以下代码:1
2
3
4
5/* 信息卡片彩带 */
.author_top:hover {
background: url(https://tuchuang.voooe.cn/images/2023/01/02/snow.gif);
background-size: cover;
}重启项目,然后将鼠标停留在截图区域就会触发彩带,鼠标离开彩带也会消失:
1
hexo cl; hexo s
信息卡片背景图
点击查看教程
PS:渐变色的个人信息背景卡片我觉得不太好看,于是就换成了这种蒙版渐变的背景,现在手把手教大家怎么换上这个自定义背景图!
在
custom.css中加入以下样式:1
2
3
4
5
6
7
8
9
10
11
12
13/* 个人信息卡片背景图 */
[data-theme="light"] #aside-content > .card-widget.card-info {
background-image: url(https://sourcebucket.s3.ladydaily.com/img/snowflower.webp);
background-repeat: no-repeat;
background-attachment: inherit;
background-size: 100%;
}
[data-theme="dark"] #aside-content > .card-widget.card-info {
background-image: url(https://sourcebucket.s3.ladydaily.com/img/aurora.webp);
background-repeat: no-repeat;
background-attachment: inherit;
background-size: 100%;
}这里一个是白天模式,一个是夜间模式,可以根据自己的喜好选择图片,我的图片你可以下载下来,但是不能直接引用,因为开了防盗链。图片最好是下边透明,上边不透明的透明度连续渐变的形式,可以用PS制作。
制作这样的图片也不难,首先下载
PS,以及准备好一张尺寸大概在700*1000的图片,用PS打开图片,按照以下步骤给图片添加一个渐变遮罩就可以,然后将图片另存为PNG格式的,然后将图片用软件压缩一下,压缩图片具体方法见网站性能优化的一些小技巧,最后只要不是太大就可以!
头像呼吸灯+会动的小车车
点击查看教程
PS:博客的背景图加上呼吸灯还是挺搭配的,至于这个小车车是有次逛别人博客看见的,直接f12过来了🤣
前置教程:已经熟悉iconfont图标引入,因为小车要替换成你自己的图标!!!
先说呼吸灯,这个可以用js实现,也可以用纯css的关键帧实现,貌似css的性能会高点,在
custom.css添加如下代码,颜色和时间啥的大家可以根据自己的喜好调节,其实就是关键帧之间通过某个插值方法连续变样式而已,会这一个你就会DIY各种高大上的动画啦1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29/* 头像呼吸灯 */
[data-theme="light"] .avatar-img {
animation: huxi_light 4s ease-in-out infinite;
}
[data-theme="dark"] .avatar-img {
animation: huxi_dark 4s ease-in-out infinite;
}
@keyframes huxi_light {
0% {
box-shadow: 0px 0px 1px 1px #e9f5fa;
}
50% {
box-shadow: 0px 0px 5px 5px #e9f5fa;
}
100% {
box-shadow: 0px 0px 1px 1px #e9f5fa;
}
}
@keyframes huxi_dark {
0% {
box-shadow: 0px 0px 1px 1px #39c5bb;
}
50% {
box-shadow: 0px 0px 5px 5px #39c5bb;
}
100% {
box-shadow: 0px 0px 1px 1px #39c5bb;
}
}这个小车车的实现方法就是在文字后面接一个图标,然后给这个图标自定义一个动画样式,修改
[BlogRoot]\themes\butterfly\layout\includes\widget\card_author.pug,图标自行引入。这里起作用的是faa-passing这个附加的类,因为装了font-awesome动画的话,只要带有这个类的元素的变动都会有这个动画,因此这个小车自然会动了,还有别的动画请参考:font-awesome-animation,当然你自己也可以对动画关键帧进行重写1
2
3
4
5
6
7if theme.aside.card_author.button.enable
a#card-info-btn(href=theme.aside.card_author.button.link)
i(class=theme.aside.card_author.button.icon)
span=theme.aside.card_author.button.text
+ i.faa-passing.animated(style="padding-left:20px;display:inline-block;vertical-align:middle;")
+ svg.icon(style="height:28px;width:28px;fill:currentColor;position:relative;top:5px")
+ use(xlink:href='#icon-xiaoqiche')重启项目即可看到效果
1
hexo cl; hexo s
控制台样式自定义(安知鱼)
点击查看教程
详见:console的高级用法
ASCII字符画生成器见这篇文章:CSDN:在线生成ascii字符画网站字符图案在线生成工具
新建js文件
[BlogRoot]\source\js\console.js,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79var now1 = new Date();
function createtime1() {
var grt = new Date("08/09/2022 00:00:00"); //此处修改你的建站时间或者网站上线时间
now1.setTime(now1.getTime() + 250);
var days = (now1 - grt) / 1000 / 60 / 60 / 24;
var dnum = Math.floor(days);
var ascll = [
`欢迎来到Fomalhaut🥝の小家!`,
`Future is now 🍭🍭🍭`,
`
███████ ██████ ███ ███ █████ ██ ██ ██ █████ ██ ██ ████████
██ ██ ██ ████ ████ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██
█████ ██ ██ ██ ████ ██ ███████ ██ ███████ ███████ ██ ██ ██
██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██
██ ██████ ██ ██ ██ ██ ███████ ██ ██ ██ ██ ██████ ██
`,
"小站已经苟活",
dnum,
"天啦!",
"©2022 By Fomalhaut",
];
setTimeout(
console.log.bind(
console,
`\n%c${ascll[0]} %c ${ascll[1]} %c ${ascll[2]} %c${ascll[3]}%c ${ascll[4]}%c ${ascll[5]}\n\n%c ${ascll[6]}\n`,
"color:#39c5bb",
"",
"color:#39c5bb",
"color:#39c5bb",
"",
"color:#39c5bb",
""
)
);
}
createtime1();
function createtime2() {
var ascll2 = [`NCC2-036`, `调用前置摄像头拍照成功,识别为「大聪明」`, `Photo captured: `, ` 🤪 `];
setTimeout(
console.log.bind(
console,
`%c ${ascll2[0]} %c ${ascll2[1]} %c \n${ascll2[2]} %c\n${ascll2[3]}`,
"color:white; background-color:#10bcc0",
"",
"",
'background:url("https://unpkg.zhimg.com/anzhiyu-assets@latest/image/common/tinggge.gif") no-repeat;font-size:450%'
)
);
setTimeout(console.log.bind(console, "%c WELCOME %c 欢迎光临,大聪明", "color:white; background-color:#23c682", ""));
setTimeout(
console.warn.bind(
console,
"%c ⚡ Powered by Fomalhaut🥝 %c 你正在访问Fomalhaut🥝の小家",
"color:white; background-color:#f0ad4e",
""
)
);
setTimeout(console.log.bind(console, "%c W23-12 %c 系统监测到你已打开控制台", "color:white; background-color:#4f90d9", ""));
setTimeout(
console.warn.bind(console, "%c S013-782 %c 你现在正处于监控中", "color:white; background-color:#d9534f", "")
);
}
createtime2();
// 重写console方法
console.log = function () { };
console.error = function () { };
console.warn = function () { };在主题配置文件
[BlogRoot]\_config.butterfly.yml中引入该js文件1
2
3inject:
bottom:
+ - <script async src="/js/console.js"></script>重启项目并按f12,看看控制台那一栏就可以看见效果
1
hexo cl; hexo s
项目启动自定义字符画
点击查看教程
ASCII字符画生成器见这篇文章:CSDN:在线生成ascii字符画网站字符图案在线生成工具
替换主题源码:
[BlogRoot]\themes\butterfly\scripts\events\welcome.js为以下代码即可:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17const logger = require('hexo-log')()
hexo.on('ready', () => {
const { version } = require('../../package.json')
logger.info(`
======================================================================
██████ ██ ██ ████████ ████████ ███████ ██████ ███████ ██ ██ ██
██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██
██████ ██ ██ ██ ██ █████ ██████ █████ ██ ████
██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██ ██
██████ ██████ ██ ██ ███████ ██ ██ ██ ███████ ██
主题版本:${version}
======================================================================`)
})重启项目在输出窗口里即可看见效果
1
hexo cl; hexo s
文章页顶波浪线(安知鱼)
点击查看教程
修改
[BlogRoor]\themes/butterfly/layout/includes/header/index.pug大概第 33 行左右1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18if top_img !== false
if is_post()
include ./post-info.pug
+ section.main-hero-waves-area.waves-area
+ svg.waves-svg(xmlns='http://www.w3.org/2000/svg', xlink='http://www.w3.org/1999/xlink', viewBox='0 24 150 28', preserveAspectRatio='none', shape-rendering='auto')
+ defs
+ path#gentle-wave(d='M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z')
+ g.parallax
+ use(href='#gentle-wave', x='48', y='0')
+ use(href='#gentle-wave', x='48', y='3')
+ use(href='#gentle-wave', x='48', y='5')
+ use(href='#gentle-wave', x='48', y='7')
#post-top-cover
img#post-top-bg(class='nolazyload' src=bg_img)
else if is_home()
#site-info
h1#site-title=site_title
if theme.subtitle.enable为了方便复制,提供一份需要修改的部分:
1
2
3
4
5
6
7
8
9section.main-hero-waves-area.waves-area
svg.waves-svg(xmlns='http://www.w3.org/2000/svg', xlink='http://www.w3.org/1999/xlink', viewBox='0 24 150 28', preserveAspectRatio='none', shape-rendering='auto')
defs
path#gentle-wave(d='M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z')
g.parallax
use(href='#gentle-wave', x='48', y='0')
use(href='#gentle-wave', x='48', y='3')
use(href='#gentle-wave', x='48', y='5')
use(href='#gentle-wave', x='48', y='7')然后在
_config.butterfly.yml的[inject.head]或者自定义 css 中 引入以下 css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74/* 波浪css */
.main-hero-waves-area {
width: 100%;
position: absolute;
left: 0;
bottom: -11px;
z-index: 5;
}
.waves-area .waves-svg {
width: 100%;
height: 5rem;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
fill: #f7f9febd;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
fill: #f7f9fe82;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
fill: #f7f9fe36;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
fill: #f7f9fe;
}
/* 黑色模式背景 */
[data-theme="dark"] .parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
fill: #18171dc8;
}
[data-theme="dark"] .parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
fill: #18171d80;
}
[data-theme="dark"] .parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
fill: #18171d3e;
}
[data-theme="dark"] .parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
fill: #18171d;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
/*Shrinking for mobile*/
@media (max-width: 768px) {
.waves-area .waves-svg {
height: 40px;
min-height: 40px;
}
}需要注意的是 css 中
fill属性可以控制波浪颜色,最好使其中一个颜色与背景颜色一致,否则会显的有点奇怪,然后就是重启项目1
hexo cl; hexo s
添加fps显示(LYX)
点击查看教程
详见:博客魔改日记(3)
新建文件
[BlogRoot]\source\js\fps.js并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51if (window.localStorage.getItem("fpson") == undefined || window.localStorage.getItem("fpson") == "1") {
var rAF = function () {
return (
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
}
);
}();
var frame = 0;
var allFrameCount = 0;
var lastTime = Date.now();
var lastFameTime = Date.now();
var loop = function () {
var now = Date.now();
var fs = (now - lastFameTime);
var fps = Math.round(1000 / fs);
lastFameTime = now;
// 不置 0,在动画的开头及结尾记录此值的差值算出 FPS
allFrameCount++;
frame++;
if (now > 1000 + lastTime) {
var fps = Math.round((frame * 1000) / (now - lastTime));
if (fps <= 5) {
var kd = `<span style="color:#bd0000">卡成ppt🤢</span>`
} else if (fps <= 15) {
var kd = `<span style="color:red">电竞级帧率😖</span>`
} else if (fps <= 25) {
var kd = `<span style="color:orange">有点难受😨</span>`
} else if (fps < 35) {
var kd = `<span style="color:#9338e6">不太流畅🙄</span>`
} else if (fps <= 45) {
var kd = `<span style="color:#08b7e4">还不错哦😁</span>`
} else {
var kd = `<span style="color:#39c5bb">十分流畅🤣</span>`
}
document.getElementById("fps").innerHTML = `FPS:${fps} ${kd}`;
frame = 0;
lastTime = now;
};
rAF(loop);
}
loop();
} else {
document.getElementById("fps").style = "display:none!important"
}在自定义样式文件
custom.css中加入如下代码,我这里让这块东西在左下角,你可以自己指定位置,其中backdrop-filter过滤器也可以自己指定,也可以不要:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20/* 帧率检测 */
#fps {
position: fixed;
/* 指定位置 */
left: 10px;
bottom: 10px;
z-index: 1919810;
}
[data-theme="light"] #fps {
background-color: rgba(255, 255, 255, 0.85);
backdrop-filter: var(--backdrop-filter);
padding: 4px;
border-radius: 4px;
}
[data-theme="dark"] #fps {
background-color: rgba(0, 0, 0, 0.72);
backdrop-filter: var(--backdrop-filter);
padding: 4px;
border-radius: 4px;
}在主题配置文件
_config.butterfly.yml文件中加入以下代码:1
2
3
4
5inject:
head:
+ - <span id="fps"></span> # 帧率检测
bottom:
+ - <script async src="/js/fps.js"></script> # 帧率检测重启项目看看角落有没有出现帧率块
1
hexo cl; hexo s
🍕🍕🍕写在最后
大家有啥教程想看的可以在评论区留言,如果搭建或者魔改过程中遇到不懂的可以加下面的群讨论,同时本人在B站有空也会做一些魔改系列的视频教程,点这里可以进入我的B站账号个人空间–Fomalhaut